ふたりウロウロの進捗ノート20250526-20250601
ふたりウロウロの進捗を記載するノートです。20250526-20250601分。

仮RPGの進捗を記載するノートです。20240923-20240929分。
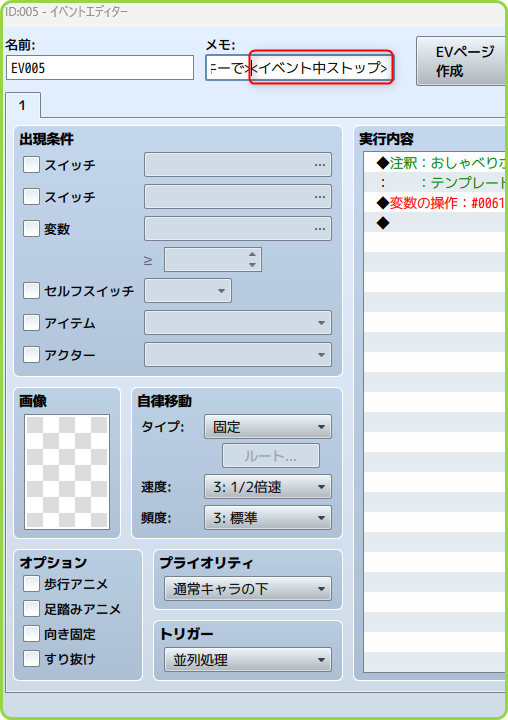
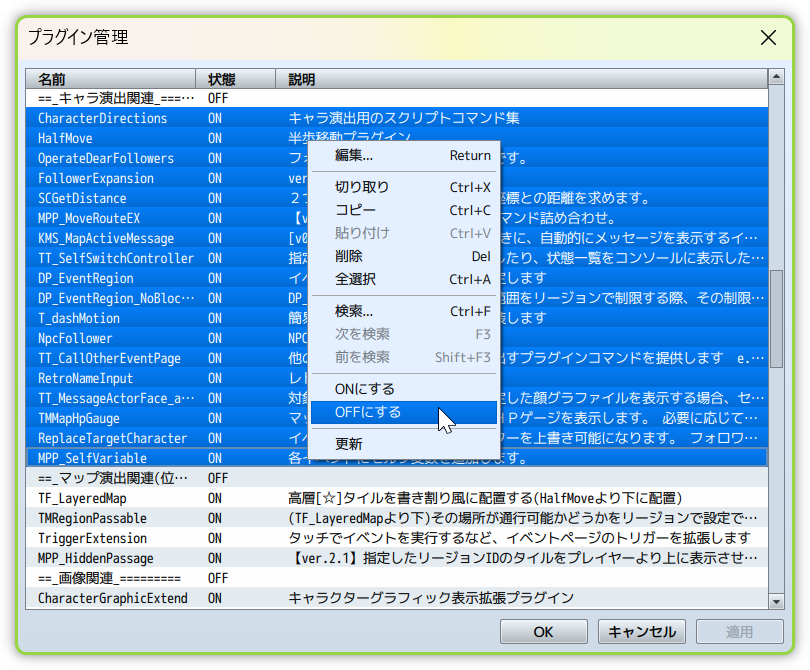
//============================================================================= // TT_ParallelEventStop.js // ---------------------------------------------------------------------------- // Copyright (c) 2024 たくろう_りらっくすーぷ // This software is released under the MIT License. // http://opensource.org/licenses/mit-license.php // ---------------------------------------------------------------------------- // Last Updated: 2024/09/23 // // Version // 1.0.0 2024/09/23 初版 // ---------------------------------------------------------------------------- // [Blog] : https://re-lacksoup-recipenote.bullet.site/ // [X(Twitter)]: https://x.com/relacksoup //============================================================================= /*:ja * @plugindesc 特定の並列処理イベントを他イベント実行中に停止させるプラグイン (Version 1.0.0) * @author たくろう_りらっくすーぷ * * @help 特定の並列処理イベントを他イベント実行中に停止させます。 (Version 1.0.0) * * ◆使用方法 * 1. このプラグインをプロジェクトに追加します。 * 2. 停止させたい並列処理イベントのメモ欄に<イベント中ストップ>と記入します。 * * ◆機能説明 * メモ欄に<イベント中ストップ>と記載された並列処理イベントは、 * 他のイベントが実行中の場合、一時的に停止します。 * * ◆注意 * このプラグインは他のイベント関連のプラグインと競合する可能性があります。 * 競合が発生した場合は、プラグインの順序を調整してください。 */ (function() { 'use strict'; var _Game_Map_setupEvents = Game_Map.prototype.setupEvents; Game_Map.prototype.setupEvents = function() { _Game_Map_setupEvents.call(this); this.events().forEach(function(event) { if (event.event().note.match(/<イベント中ストップ>/)) { event.setStopDuringEvents(true); } }); }; Game_Event.prototype.setStopDuringEvents = function(stop) { this._stopDuringEvents = stop; }; var _Game_Event_updateParallel = Game_Event.prototype.updateParallel; Game_Event.prototype.updateParallel = function() { if (this._stopDuringEvents && $gameMap.isEventRunning()) { return; } _Game_Event_updateParallel.call(this); }; })();

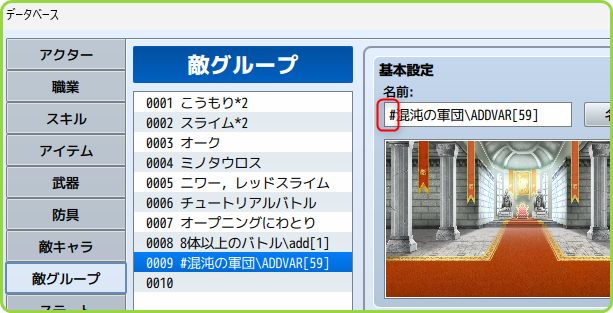
* 新機能:変数を使用した敵グループ追加 * \ADDVAR[1] # 変数1に設定された配列の値を敵グループIDとして使用します。 * 例:変数1に[1,1,2]が設定されている場合、 * 敵グループID 1、1、2の敵キャラが順番に追加されます。 *

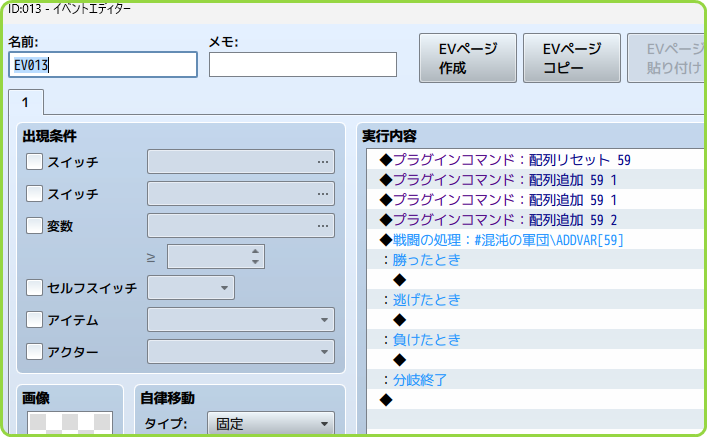
![変数59に配列[1,2]を指定して戦闘の処理](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-fed93b80-8c4b-465c-afb9-d72687cfef81-imagepng/public)



//============================================================================= // TT_ArrayOperations.js // ---------------------------------------------------------------------------- // Copyright (c) 2024 たくろう_りらっくすーぷ // This software is released under the MIT License. // http://opensource.org/licenses/mit-license.php // ---------------------------------------------------------------------------- // Last Updated: 2024/09/25 // // Version // 1.1.0 2024/09/25 selfオプションを追加 // 1.0.0 2024/09/24 初版 // ---------------------------------------------------------------------------- // [Blog] : https://re-lacksoup-recipenote.bullet.site/ // [X(Twitter)]: https://x.com/relacksoup //============================================================================= /*:ja * @plugindesc 変数内の配列操作を行うプラグイン (Version 1.1.0) * @author たくろう_りらっくすーぷ * * @help 変数内の配列に値を追加したり、配列をリセットしたりするプラグインコマンドを提供します。 (Version 1.1.0) * * ◆使用方法 * 1. このプラグインをプロジェクトに追加します。 * 2. イベントコマンドの「プラグインコマンド」で以下のコマンドを使用します。 * * ◆プラグインコマンド * ・配列追加 [変数ID] [値] * 例: 配列追加 59 1 * 指定した変数IDの配列に新しい値を追加します。 * 変数が空または配列でない場合、新しい配列を作成して値を追加します。 * * ・配列追加 [変数ID] self * 例: 配列追加 59 self * 指定した変数IDの配列に、このプラグインコマンドを実行しているイベントのIDを追加します。 * * ・配列リセット [変数ID] * 例: 配列リセット 59 * 指定した変数IDの値を空の配列にリセットします。 * * ◆注意 * このプラグインは他の変数操作プラグインと競合する可能性があります。 * 競合が発生した場合は、プラグインの順序を調整してください。 */ (function() { var _Game_Interpreter_pluginCommand = Game_Interpreter.prototype.pluginCommand; Game_Interpreter.prototype.pluginCommand = function(command, args) { _Game_Interpreter_pluginCommand.call(this, command, args); if (command === '配列追加') { var variableId = Number(args[0]); var value; if (args[1].toLowerCase() === 'self') { value = this.eventId(); } else { value = Number(args[1]); } var array = $gameVariables.value(variableId); if (!Array.isArray(array)) { array = []; } array.push(value); $gameVariables.setValue(variableId, array); } if (command === '配列リセット') { var variableId = Number(args[0]); $gameVariables.setValue(variableId, []); } }; })();

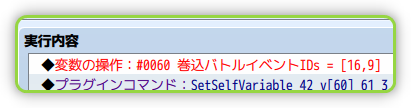
例)・変数59に[12,13,18]が格納されている。 ・プラグインコマンドで「SetSelfVariable 1 v[59] 10 3」とした場合、マップID 1 番のイベントID 12 番と13 番と18 番のセルフ変数 10 番を3に変更する

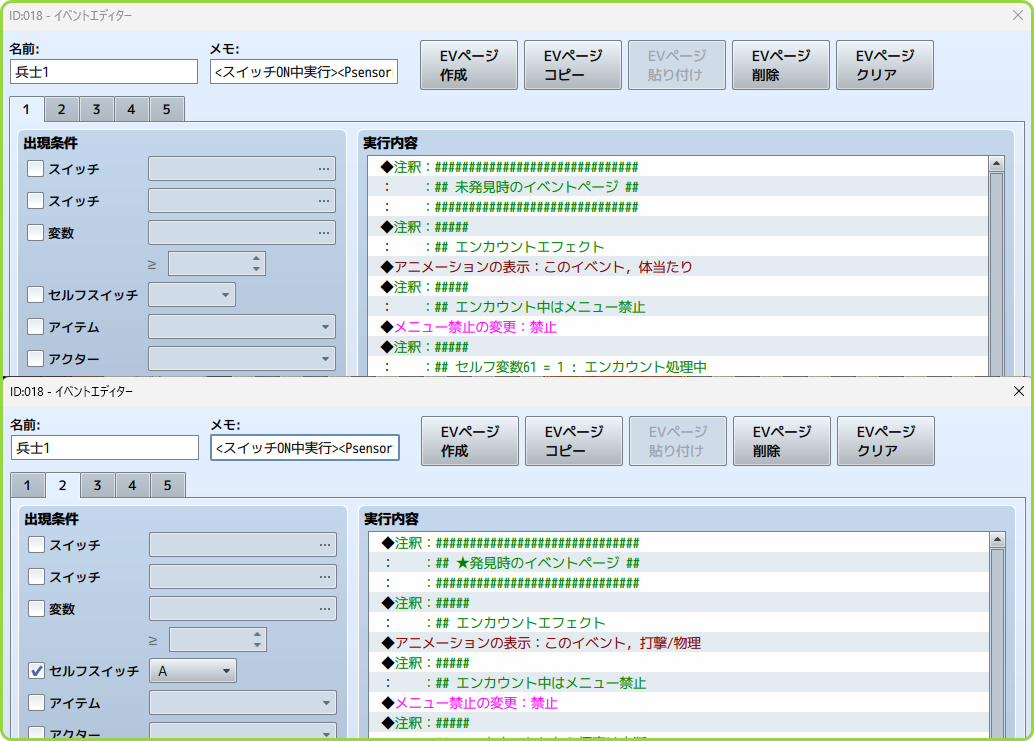
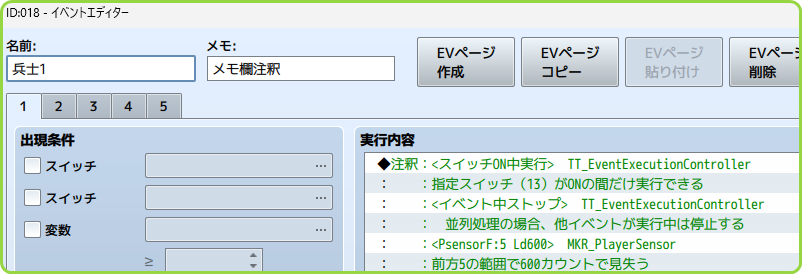
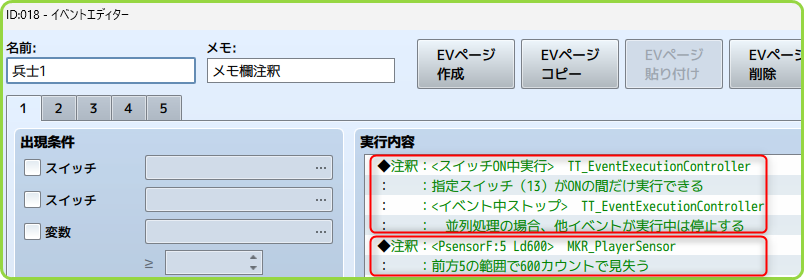
//============================================================================= // TT_EventExecutionController.js // ---------------------------------------------------------------------------- // Copyright (c) 2024 たくろう_りらっくすーぷ // This software is released under the MIT License. // http://opensource.org/licenses/mit-license.php // ---------------------------------------------------------------------------- // Last Updated: 2024/09/24 // // Version // 1.3.0 2024/09/24 スイッチOFF時の動作を修正 // 1.2.0 2024/09/24 すべてのトリガーに対するスイッチ制御機能を追加 // 1.1.0 2024/09/24 並列処理のスイッチ制御機能を追加 // 1.0.0 2024/09/23 初版 // ---------------------------------------------------------------------------- // [Blog] : https://re-lacksoup-recipenote.bullet.site/ // [X(Twitter)]: https://x.com/relacksoup //============================================================================= /*:ja * @plugindesc イベント実行制御プラグイン (Version 1.3.0) * @author たくろう_りらっくすーぷ * * @param ControlSwitch * @text 制御スイッチ * @type switch * @desc イベント実行を制御するスイッチのID * @default 1 * * @help イベントの実行を制御します。 (Version 1.3.0) * * ◆使用方法 * 1. このプラグインをプロジェクトに追加します。 * 2. 他のイベント実行中に停止させたい並列処理イベントのメモ欄に<イベント中ストップ>と記入します。 * 3. 制御スイッチがONの時のみ実行させたいイベントのメモ欄に<スイッチON中実行>と記入します。 * * ◆機能説明 * ・メモ欄に<イベント中ストップ>と記載された並列処理イベントは、 * 他のイベントが実行中の場合、一時的に停止します。 * ・制御スイッチがONの時は、<スイッチON中実行>と記載された * イベントのみが実行可能になります。 * ・制御スイッチがOFFの時は、<スイッチON中実行>の有無に関わらず * すべてのイベントが実行可能になります。 * * ◆注意 * ・このプラグインは他のイベント関連のプラグインと競合する可能性があります。 * 競合が発生した場合は、プラグインの順序を調整してください。 * ・制御スイッチの設定は慎重に行ってください。不適切な設定により、 * ゲームの進行に支障をきたす可能性があります。 */ (function() { 'use strict'; var parameters = PluginManager.parameters('TT_EventExecutionController'); var controlSwitchId = Number(parameters['ControlSwitch'] || 1); var _Game_Map_setupEvents = Game_Map.prototype.setupEvents; Game_Map.prototype.setupEvents = function() { _Game_Map_setupEvents.call(this); this.events().forEach(function(event) { if (event.event().note.match(/<イベント中ストップ>/)) { event.setStopDuringEvents(true); } if (event.event().note.match(/<スイッチON中実行>/)) { event.setSwitchControlled(true); } }); }; Game_Event.prototype.setStopDuringEvents = function(stop) { this._stopDuringEvents = stop; }; Game_Event.prototype.setSwitchControlled = function(controlled) { this._switchControlled = controlled; }; var _Game_Event_updateParallel = Game_Event.prototype.updateParallel; Game_Event.prototype.updateParallel = function() { if (this._stopDuringEvents && $gameMap.isEventRunning()) { return; } if (!this.canExecute()) { return; } _Game_Event_updateParallel.call(this); }; var _Game_Event_start = Game_Event.prototype.start; Game_Event.prototype.start = function() { if (this.canExecute()) { _Game_Event_start.call(this); } }; Game_Event.prototype.canExecute = function() { var switchOn = $gameSwitches.value(controlSwitchId); if (switchOn) { return this._switchControlled; } else { return true; // スイッチがOFFの場合は常に実行可能 } }; })();


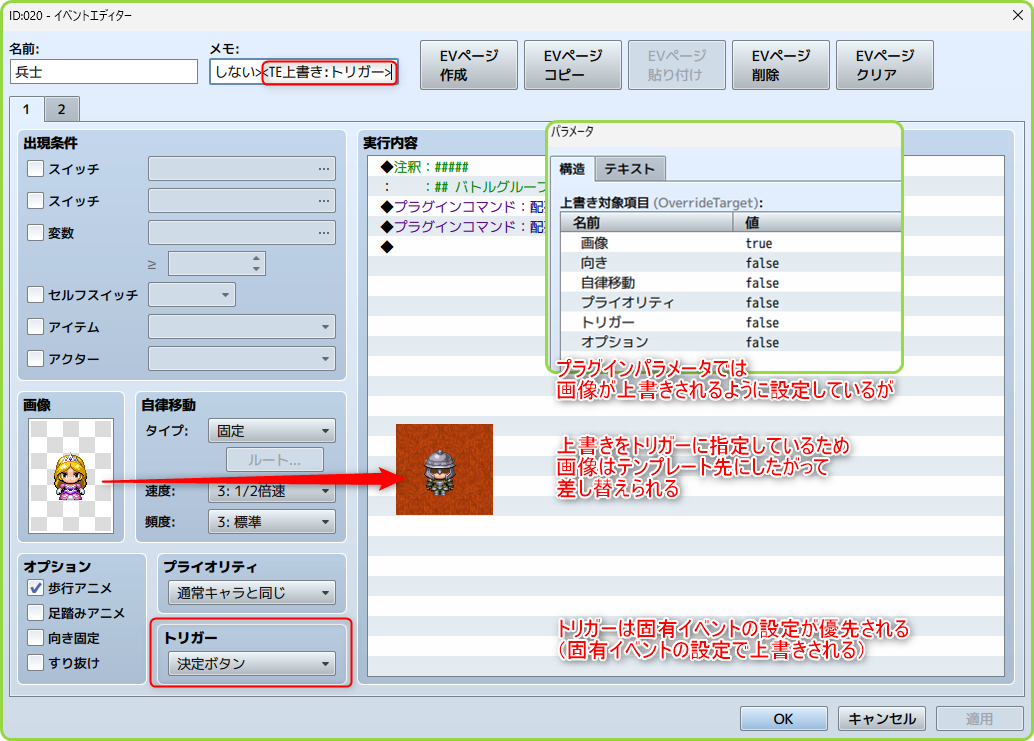
//============================================================================= // TT_TemplateEventExtension.js // ---------------------------------------------------------------------------- // Copyright (c) 2024 たくろう_りらっくすーぷ // This software is released under the MIT License. // http://opensource.org/licenses/mit-license.php // ---------------------------------------------------------------------------- // Last Updated: 2024/09/26 // // Version // 1.0.0 2024/09/26 初版 // ---------------------------------------------------------------------------- // [Blog] : https://re-lacksoup-recipenote.bullet.site/ // [X(Twitter)]: https://x.com/relacksoup //============================================================================= /*: * @plugindesc テンプレートイベントの上書き設定を個別に行えるようにTemplateEvent.js拡張する (Version 1.0.0) * @author たくろう_りらっくすーぷ * * @help * このプラグインは、TemplateEvent.jsの機能を拡張し、 * テンプレートイベントの上書き設定を個別に行えるようにします。(Version 1.0.0) * * ◆プラグインパラメーター * 今のところありません * * ◆使用方法: * 固有イベントのメモ欄に以下のタグを記述することで、 * 個別に上書きする項目を指定できます。 * * <TE上書き:画像> * <TE上書き:向き> * <TE上書き:自律移動> * <TE上書き:プライオリティ> * <TE上書き:トリガー> * <TE上書き:オプション> * * <TE上書き>タグのみを使用すると、元のプラグインの仕様通りに動作します。 * * ◆注意 * このプラグインは、TemplateEvent.jsよりも下に配置してください。 */ (function() { 'use strict'; // TemplateEvent.jsの関数をオーバーライド var _Game_Event_setTemplate = Game_Event.prototype.setTemplate; Game_Event.prototype.setTemplate = function(event) { _Game_Event_setTemplate.call(this, event); if (this.hasTemplate()) { this.setupIndividualOverride(event); } }; var createPluginParameter = function(pluginName) { var paramReplacer = function(key, value) { if (value === 'null') { return value; } if (value[0] === '"' && value[value.length - 1] === '"') { return value; } try { return JSON.parse(value); } catch (e) { return value; } }; var parameter = JSON.parse(JSON.stringify(PluginManager.parameters(pluginName), paramReplacer)); PluginManager.setParameters(pluginName, parameter); return parameter; }; var param = createPluginParameter('TemplateEvent'); Game_Event.prototype.setupIndividualOverride = function(event) { this._individualOverride = { Image: false, Direction: false, Move: false, Priority: false, Trigger: false, Option: false }; var note = event.note; if (note.match(/<TE上書き>/i)) { // <TE上書き>タグのみの場合、元のプラグインの仕様を使用 this._individualOverride = { Image: param.OverrideTarget.Image, Direction: param.OverrideTarget.Direction, Move: param.OverrideTarget.Move, Priority: param.OverrideTarget.Priority, Trigger: param.OverrideTarget.Trigger, Option: param.OverrideTarget.Option }; this._override = true; return; } if (note.match(/<TE上書き:画像>/i)) this._individualOverride.Image = true; if (note.match(/<TE上書き:向き>/i)) this._individualOverride.Direction = true; if (note.match(/<TE上書き:自律移動>/i)) this._individualOverride.Move = true; if (note.match(/<TE上書き:プライオリティ>/i)) this._individualOverride.Priority = true; if (note.match(/<TE上書き:トリガー>/i)) this._individualOverride.Trigger = true; if (note.match(/<TE上書き:オプション>/i)) this._individualOverride.Option = true; // 個別の上書き設定がある場合、_overrideをtrueに設定 this._override = Object.values(this._individualOverride).some(Boolean); }; // TemplateEvent.jsの関数をオーバーライド var _Game_Event_overridePageSettings = Game_Event.prototype.overridePageSettings; Game_Event.prototype.overridePageSettings = function() { var page = this.getOriginalPage(); if (!page || !this._individualOverride) { // 個別設定がない場合は元の関数を呼び出す _Game_Event_overridePageSettings.call(this); return; } var image = page.image; if (this._individualOverride.Image) { if (image.tileId > 0) { this.setTileImage(image.tileId); } else { this.setImage(image.characterName, image.characterIndex); } } if (this._individualOverride.Direction) { if (this._originalDirection !== image.direction) { this._originalDirection = image.direction; this._prelockDirection = 0; this.setDirectionFix(false); this.setDirection(image.direction); } if (this._originalPattern !== image.pattern) { this._originalPattern = image.pattern; this.setPattern(image.pattern); } } if (this._individualOverride.Move) { this.setMoveSpeed(page.moveSpeed); this.setMoveFrequency(page.moveFrequency); this.setMoveRoute(page.moveRoute); this._moveType = page.moveType; } if (this._individualOverride.Priority) { this.setPriorityType(page.priorityType); } if (this._individualOverride.Option) { this.setWalkAnime(page.walkAnime); this.setStepAnime(page.stepAnime); this.setDirectionFix(page.directionFix); this.setThrough(page.through); } if (this._individualOverride.Trigger) { this._trigger = page.trigger; if (this._trigger === 4) { this._interpreter = new Game_Interpreter(); } else { this._interpreter = null; } } }; })();

if (isNaN(args[0]) && !/^[ABCD]+$/.test(args[0])) { // イベント名が指定された場合
if (isNaN(args[0]) && !/^[ABCD]+$/.test(args[0]) && !/^\d+-\d+$/.test(args[0])) { // イベント名が指定された場合

イベントの1ページ目の1行目から連続する注釈をメモ欄にします。

//============================================================================= // TT_DisablePartyCommandCTB.js // ---------------------------------------------------------------------------- // Copyright (c) 2024 たくろう_りらっくすーぷ // This software is released under the MIT License. // http://opensource.org/licenses/mit-license.php // ---------------------------------------------------------------------------- // Last Updated: 2024/09/29 // // Version // 1.0.0 2024/09/29 初版 // ---------------------------------------------------------------------------- // [Blog] : https://re-lacksoup-recipenote.bullet.site/ // [X(Twitter)]: https://x.com/relacksoup //============================================================================= /*:ja * @plugindesc CTBでパーティーコマンドへの遷移を無効化するプラグイン (Version 1.0.0) * @author たくろう_りらっくすーぷ * * @help CTB戦闘システムにおいて、アクターコマンドからパーティーコマンドへの * 遷移を無効化します。 * * 使用方法: * 1. このプラグインをプロジェクトに追加し、有効にしてください。 * 2. プラグイン管理でこのプラグインをNRP_CountTimeBattle.jsの下に配置してください。 * * ◆プラグインパラメーター * 今のところありません * * ◆プラグインコマンド * 今のところありません * * ◆注意 * 砂川赳さんのNRP_CountTimeBattle.jsと併用することを前提としています。 * 他のプラグインとの競合については十分に検証されていません。 * */ (function() { 'use strict'; // Scene_Battle.prototype.selectPreviousCommandを上書き Scene_Battle.prototype.selectPreviousCommand = function() { // パーティーコマンドへの遷移を行わず、そのまま何もしない }; // BattleManager.selectPreviousCommandを上書き BattleManager.selectPreviousCommand = function() { // パーティーコマンドへの遷移を行わず、そのまま何もしない }; })();
