はじめに
前回までにしたこと
⓪作成先決定 して
①テンプレート複製 して
②管理ページ登録 して
③サイト初期設定 して
④トップページ更新 して
⑤書いた人とタグを追加 して
⑥新規ページを作成 して
⑦ページ公開 した
今回はサムネイルとしても表示されるカバー画像を準備したいと思います!
意図したカバー画像にしたい
「Bulletの管理画面はこんな感じです」という画像をサムネイルにしようと思います!
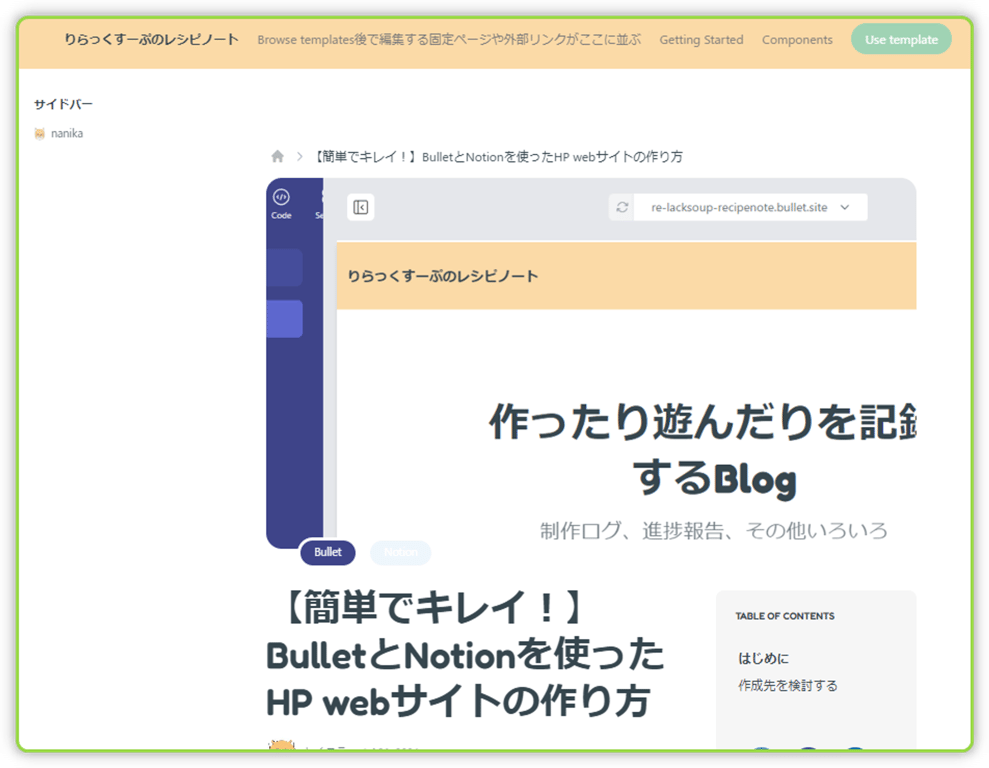
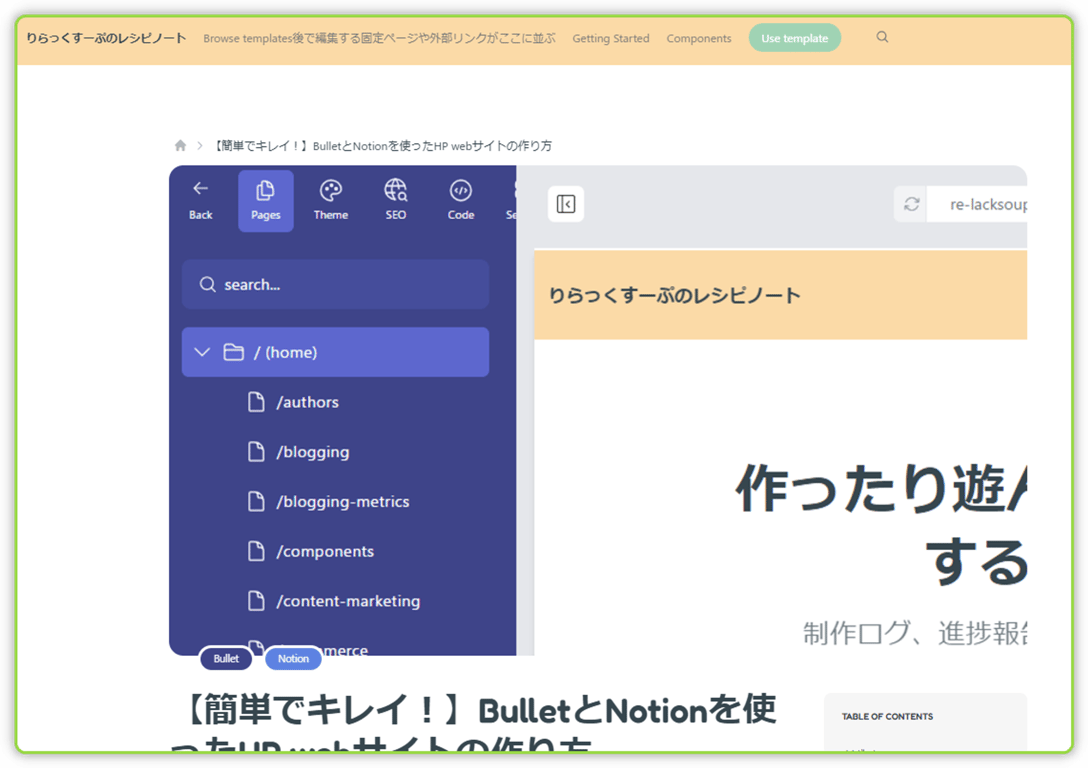
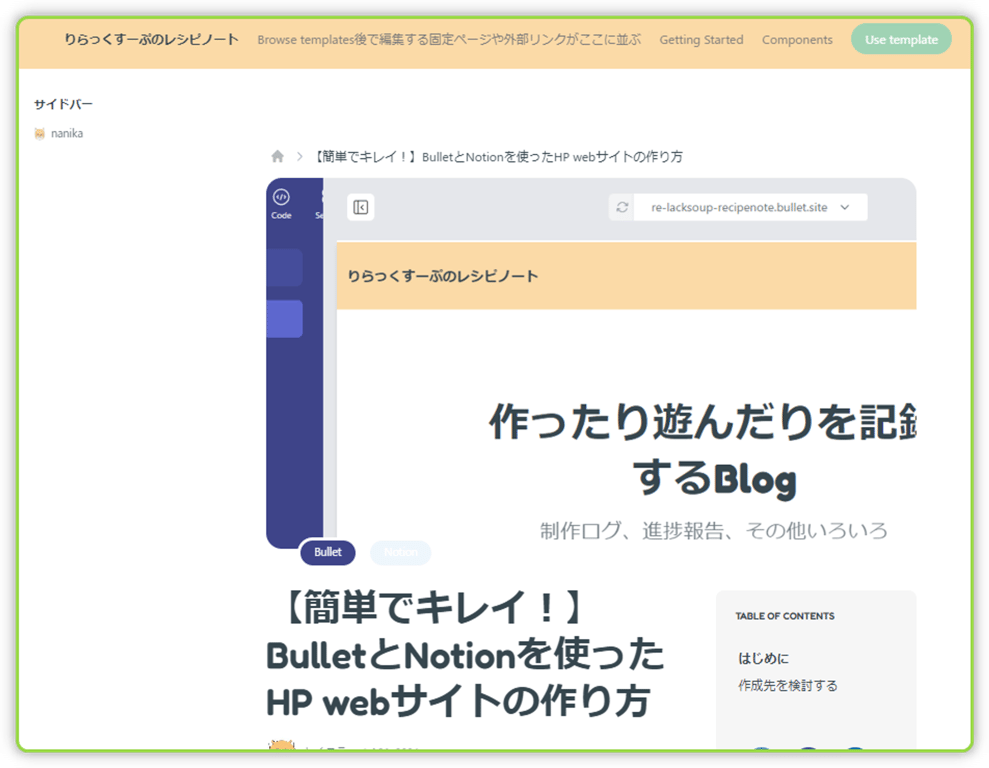
下記のようなスクリーンショットを取得しました。
 Bulletの管理画面
Bulletの管理画面
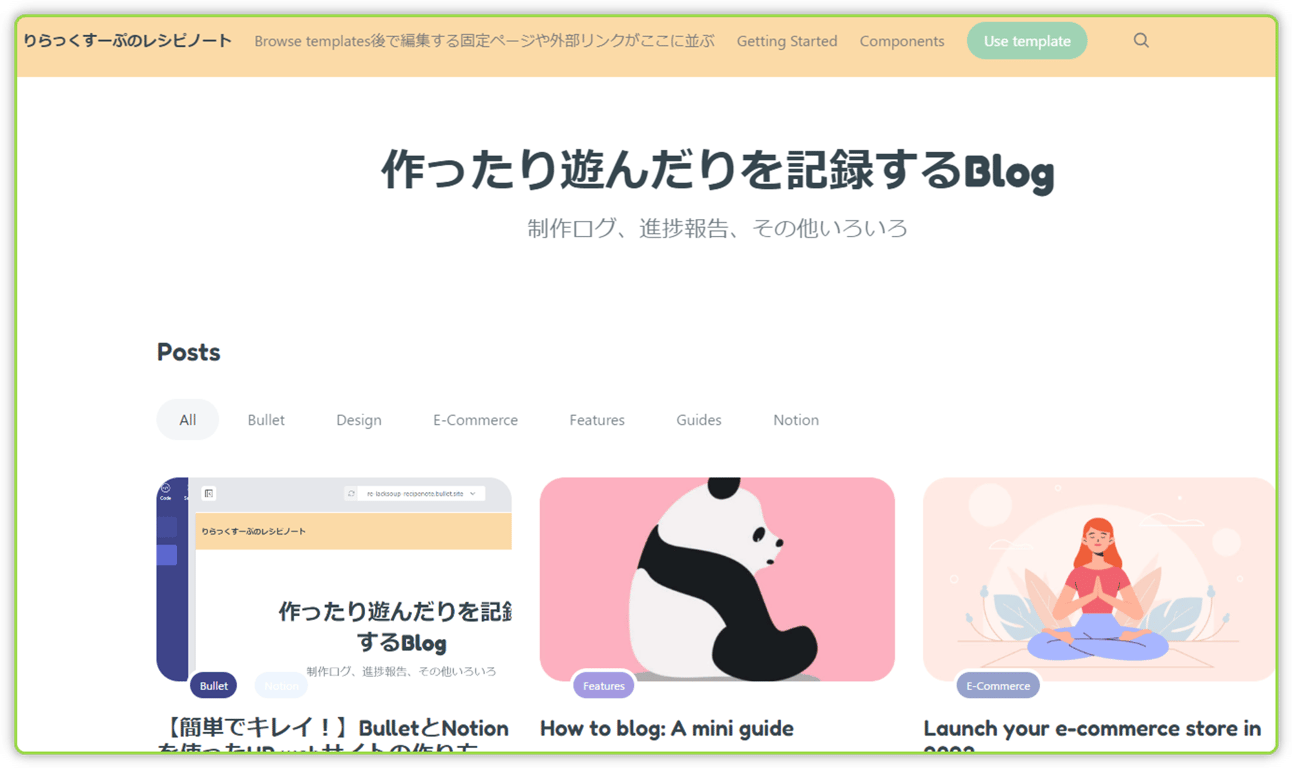
この画像をページのカバー画像に指定してみると……
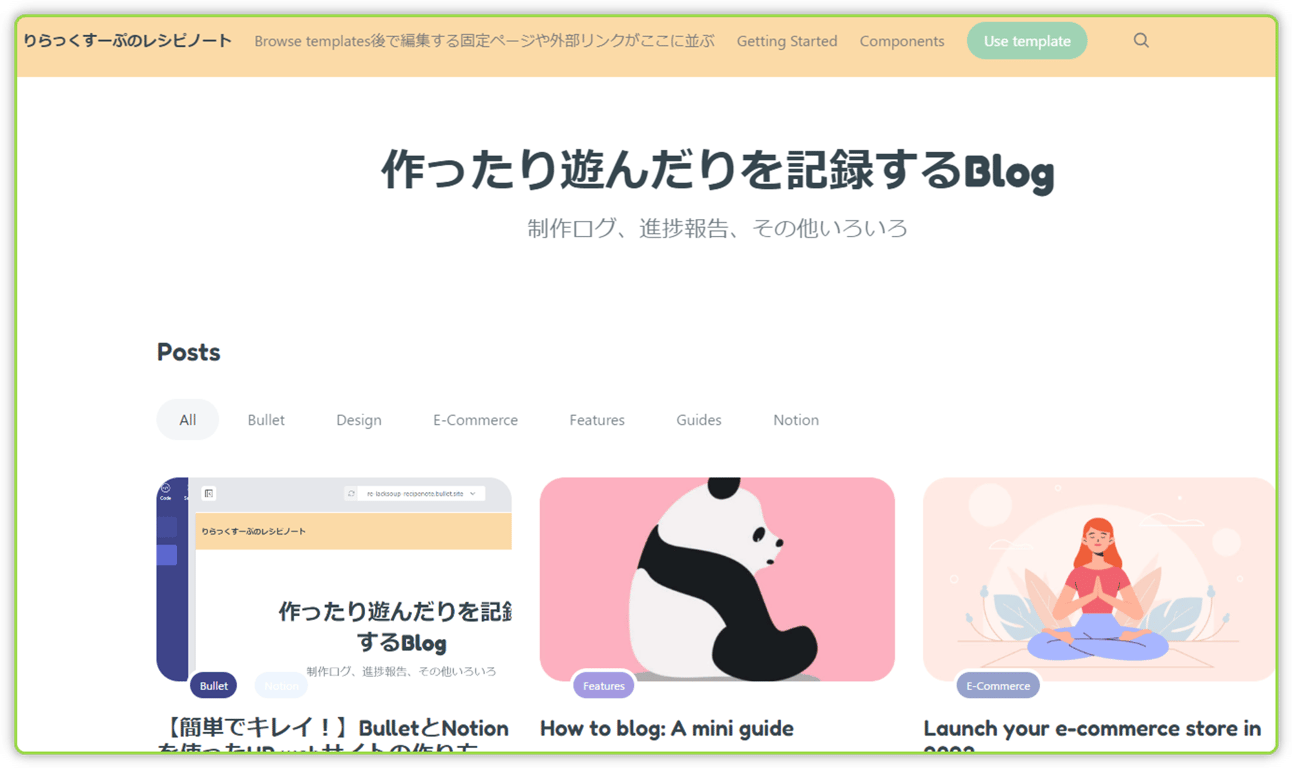
 設定した画像の中央部分が表示される
設定した画像の中央部分が表示される
こんな感じ。
中央部分が表示されイメージしたカバー画像になりました。
左のサイドバーが映っていた方が管理画面っぽい。
適切な画像サイズで画像を準備したい。
適切なサイズを確認する
bulletのサイトから複製したテンプレートに元々入っている参考ページがあります。
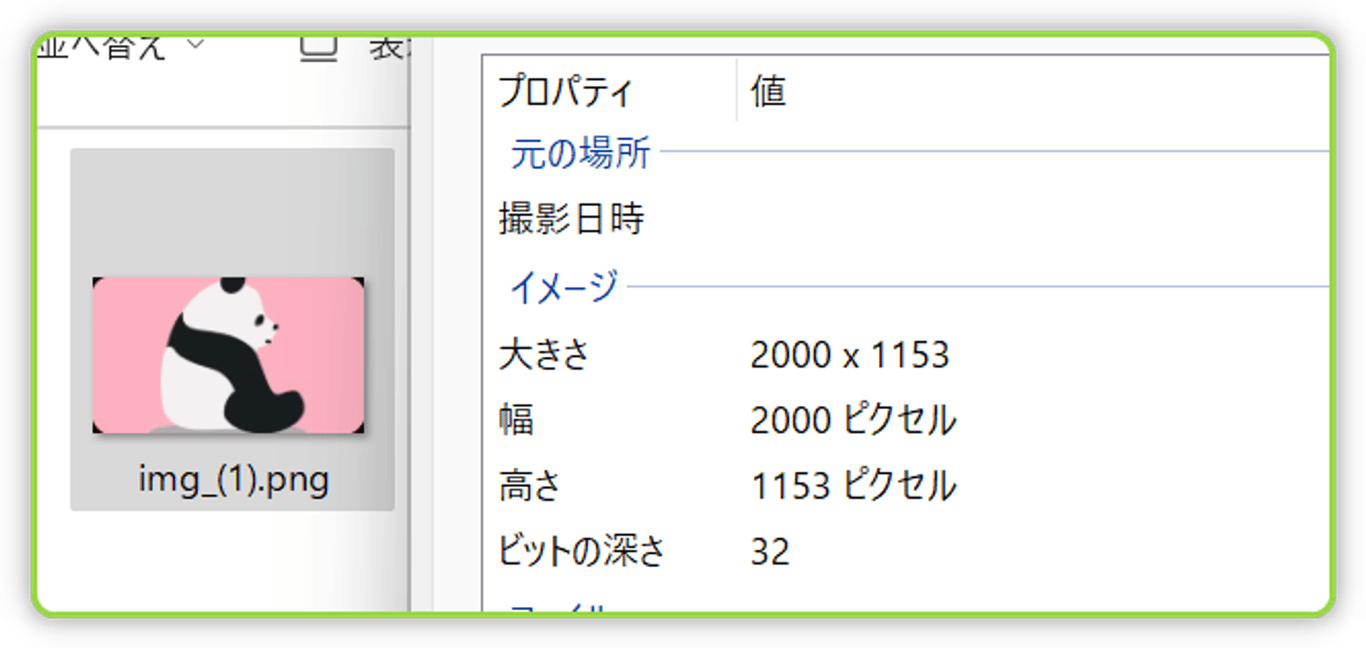
これに設定されている画像のサイズを確認します。
 テンプレートで複製したときにできたパンダサムネイルのページ
テンプレートで複製したときにできたパンダサムネイルのページ
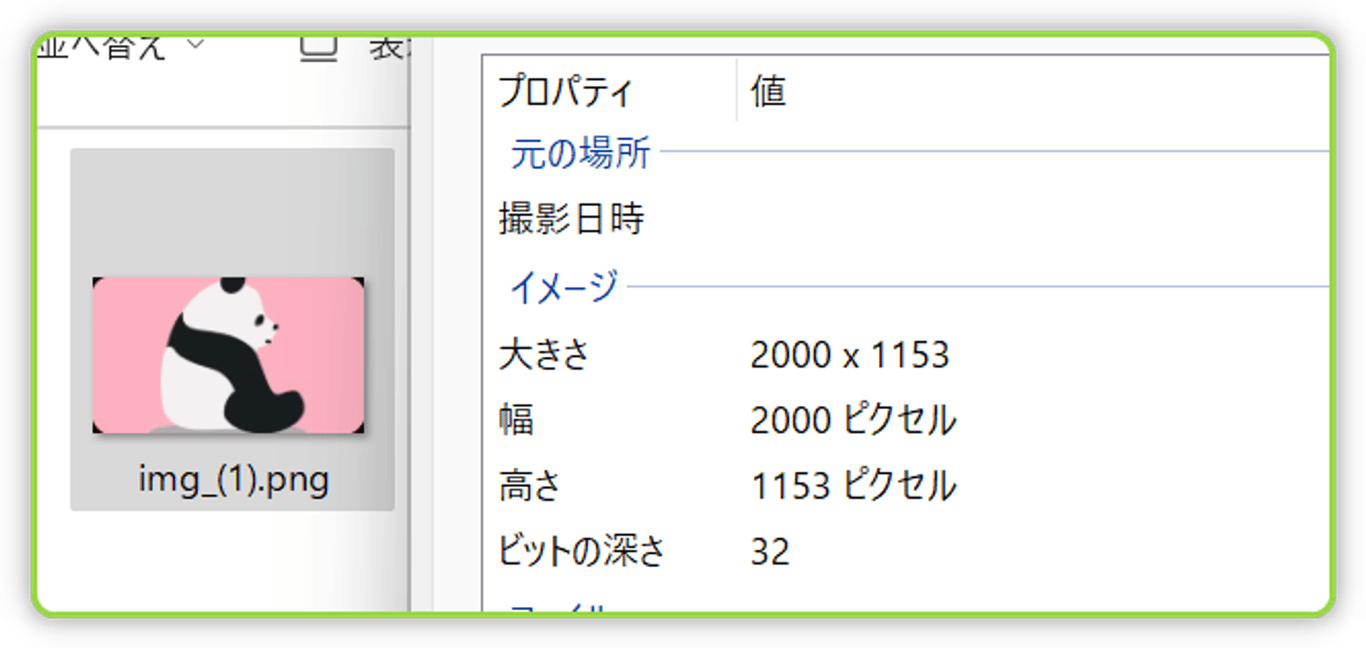
パンダの画像サイズを確認すると < 2000 x 1153 > でした。
 大きさを確認した
大きさを確認した
これに近しい比率の画像を準備したいと思います。
< 7 : 4 > とか < 16 : 9 >が近いみたいです。
比率を指定してトリミングする
※Windowsでの方法のみ記載しています。
標準の<フォト>で比率を指定してトリミングできるようです。
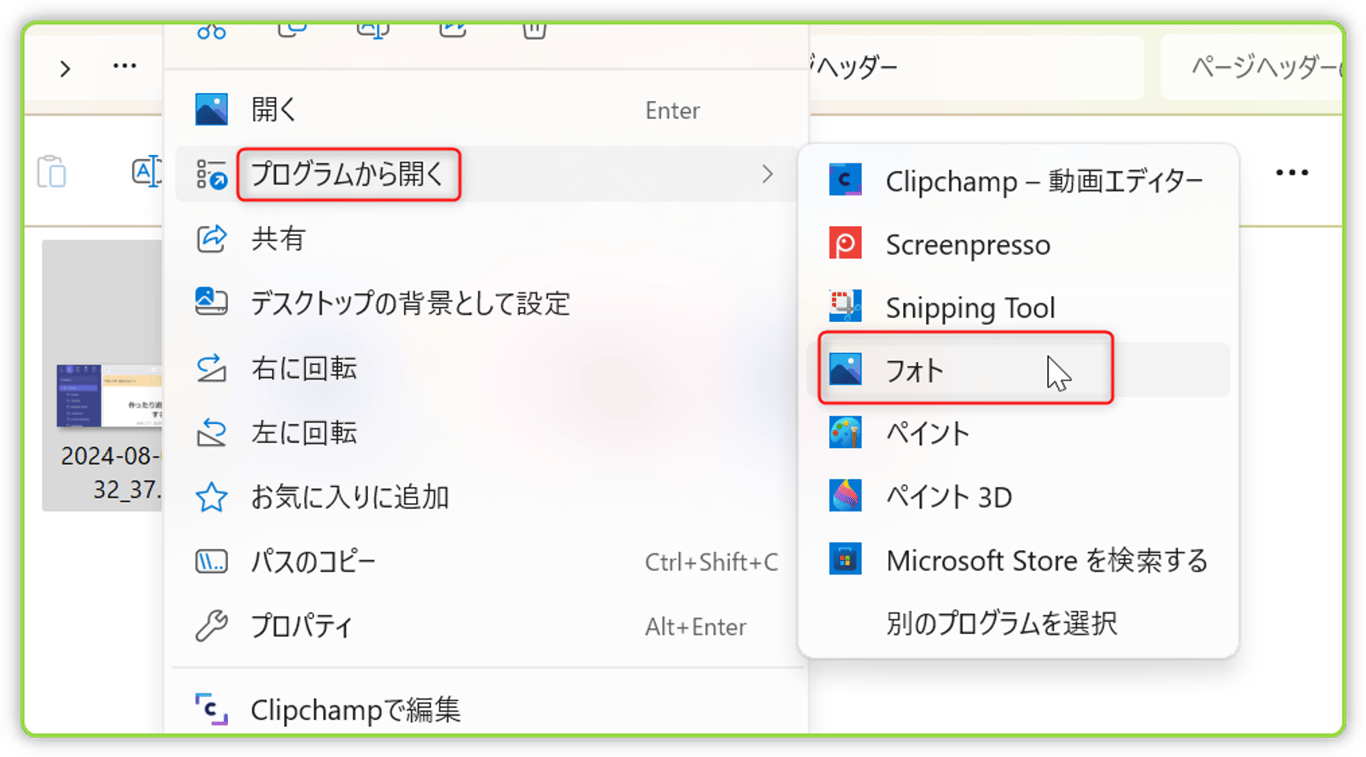
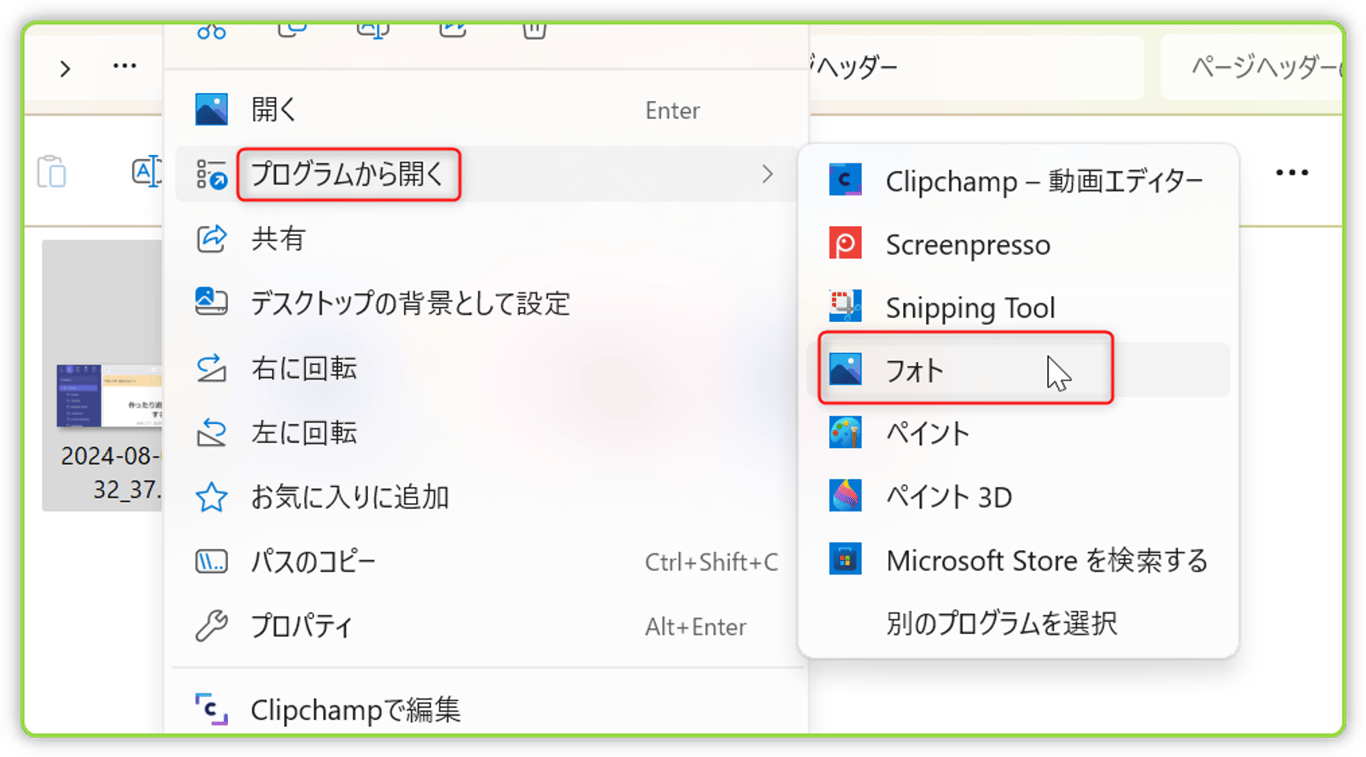
 画像を右クリック > プログラムから開く > フォト
画像を右クリック > プログラムから開く > フォト
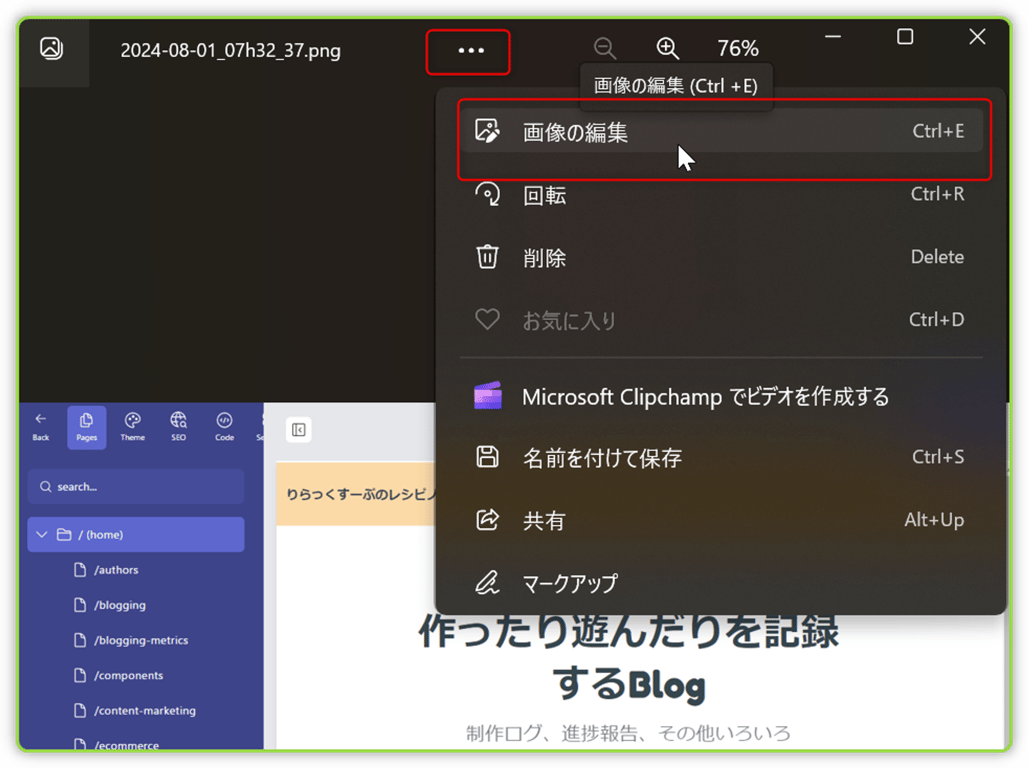
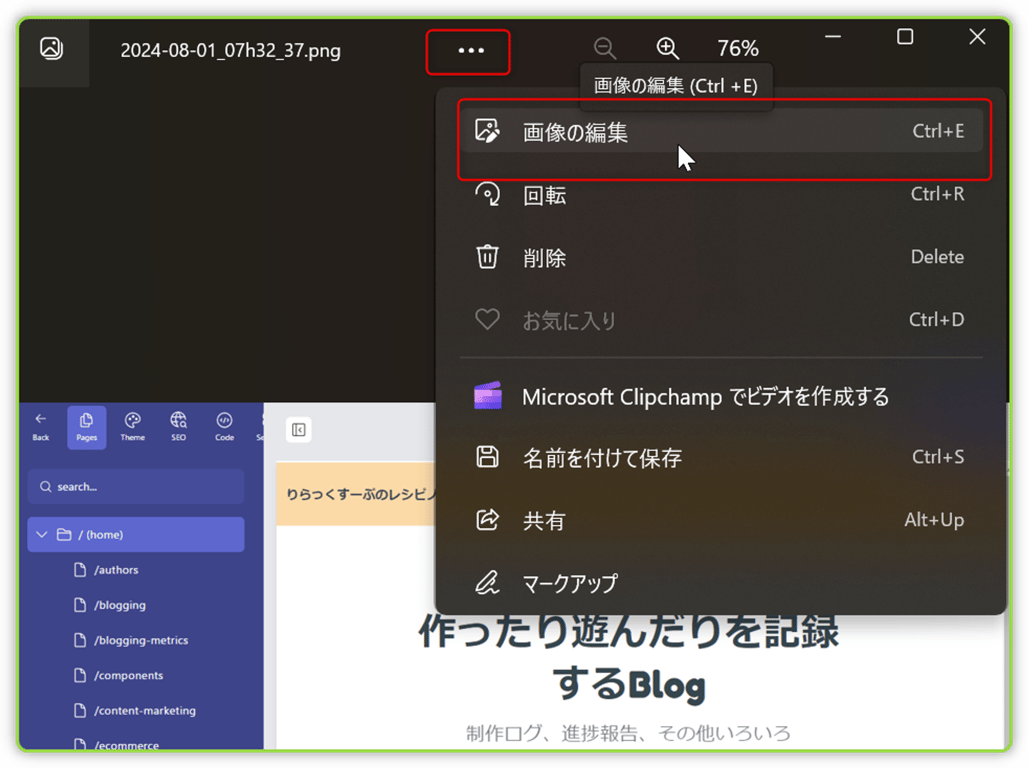
上部のメニューから[画像の編集]を選択します。
 フォトのメニュー > 画像の編集
フォトのメニュー > 画像の編集
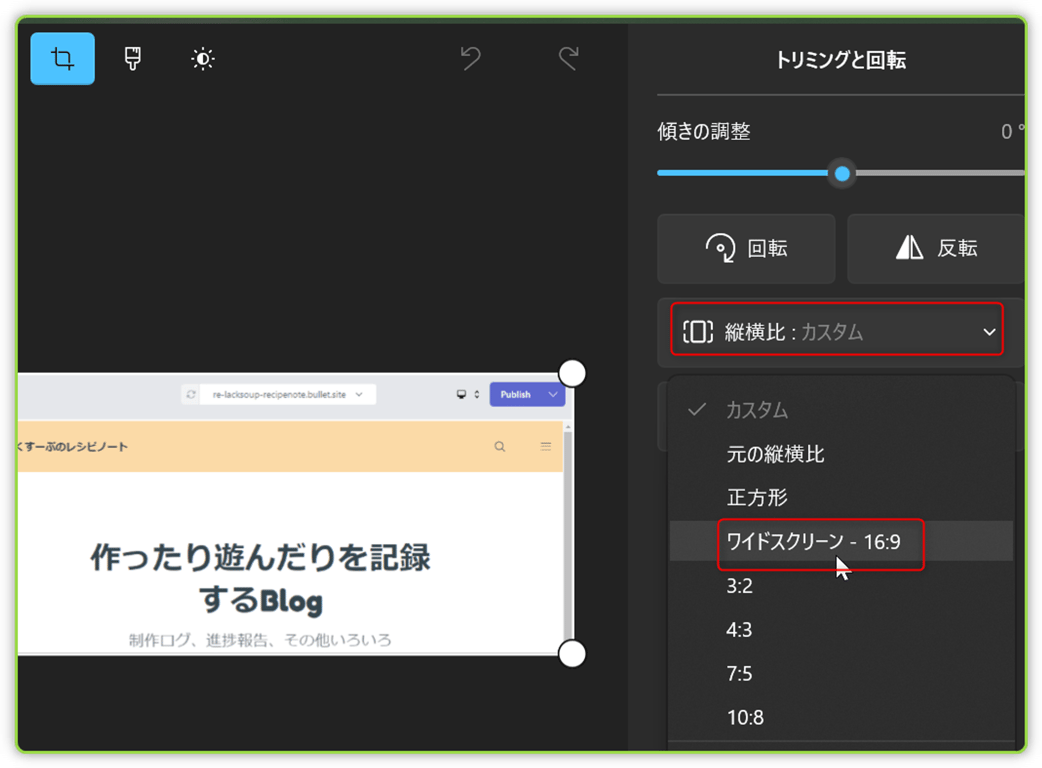
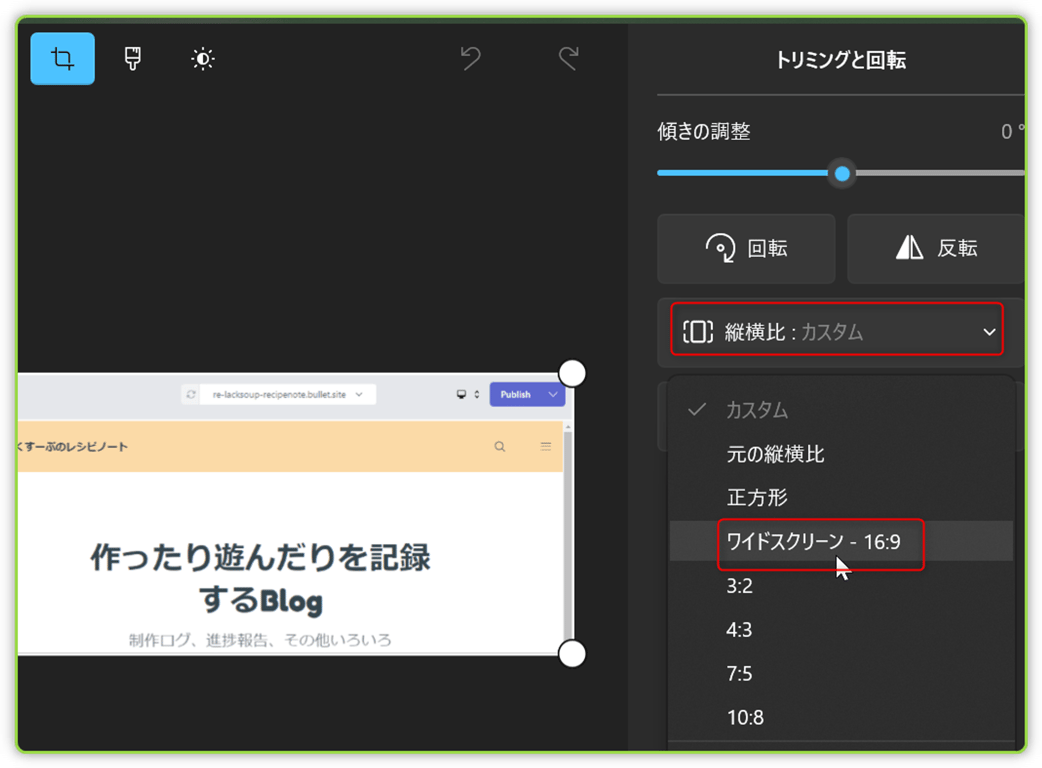
縦横比を[ワイドスクリーン - 16:9]に設定します。
 縦横比:カスタム > ワイドスクリーン - 16:9
縦横比:カスタム > ワイドスクリーン - 16:9
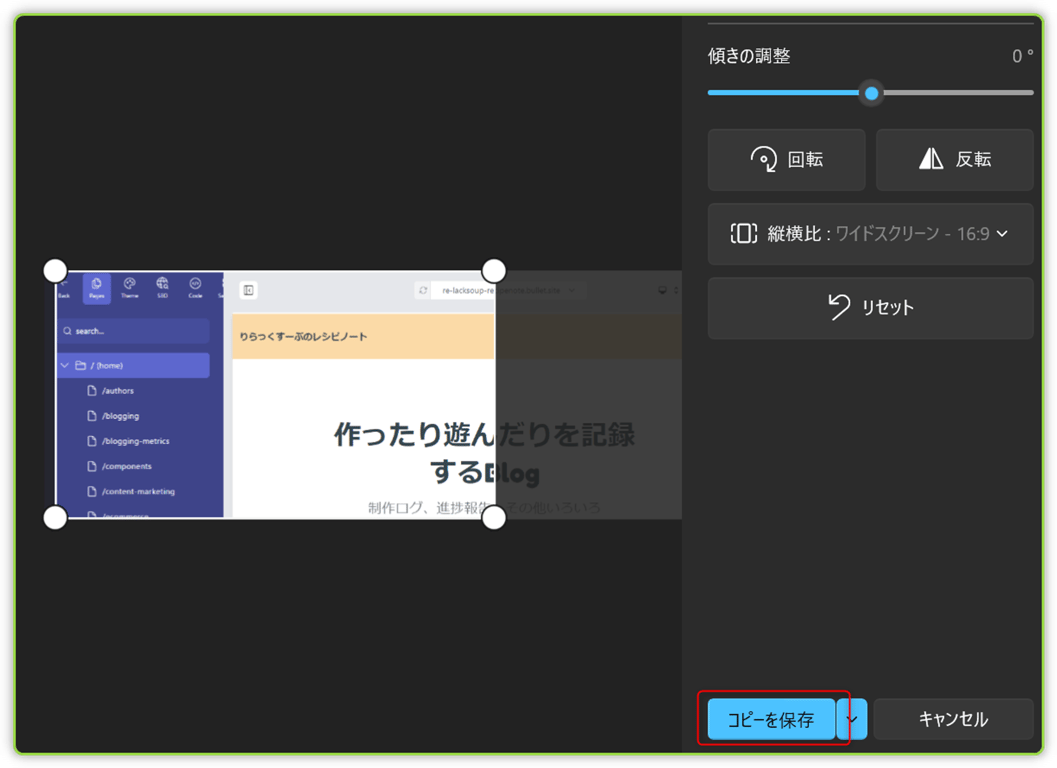
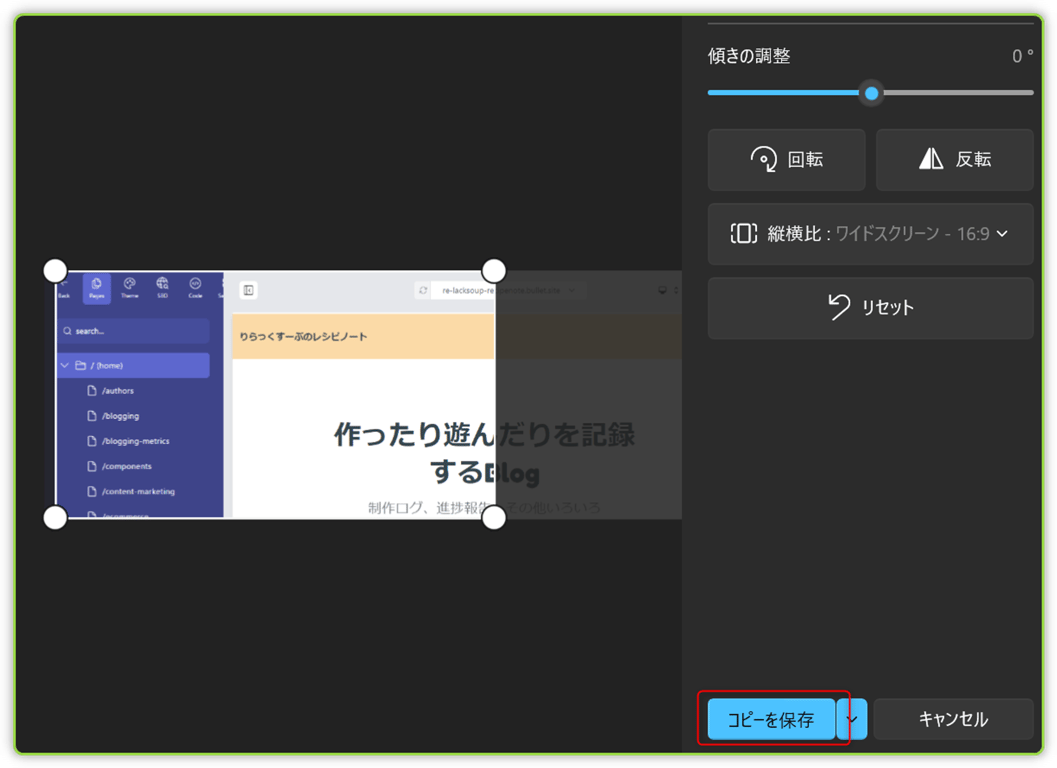
切り取る範囲を指定して[コピーを保存]を押します。
 今回表示したかった管理画面のサイドバーメニューを含めた形で設定
今回表示したかった管理画面のサイドバーメニューを含めた形で設定
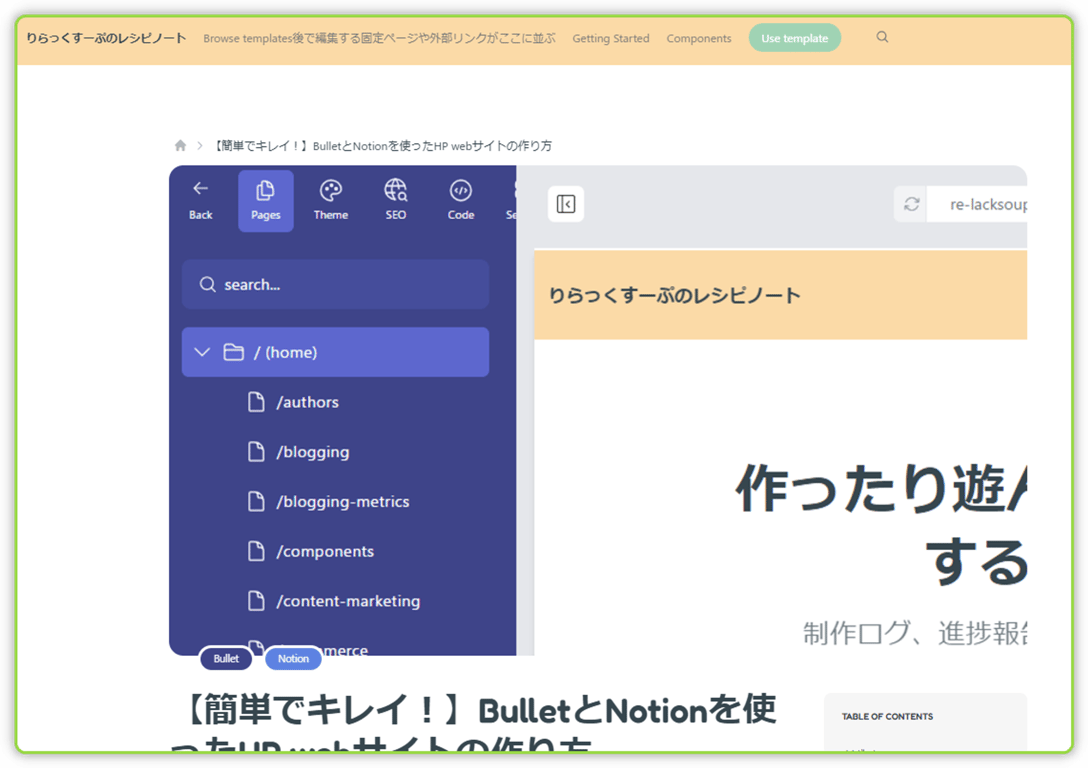
イメージするカバー画像になりました!
 管理画面っぽい画像になった!
管理画面っぽい画像になった!
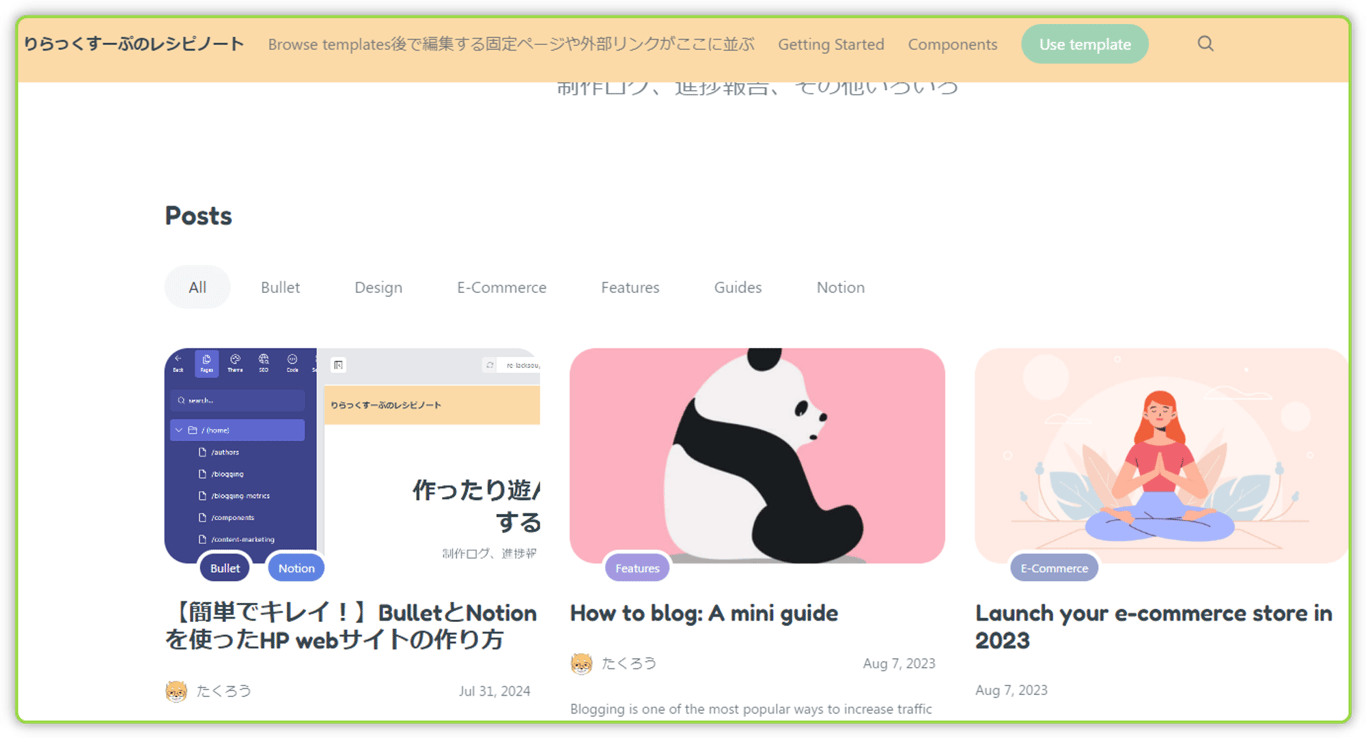
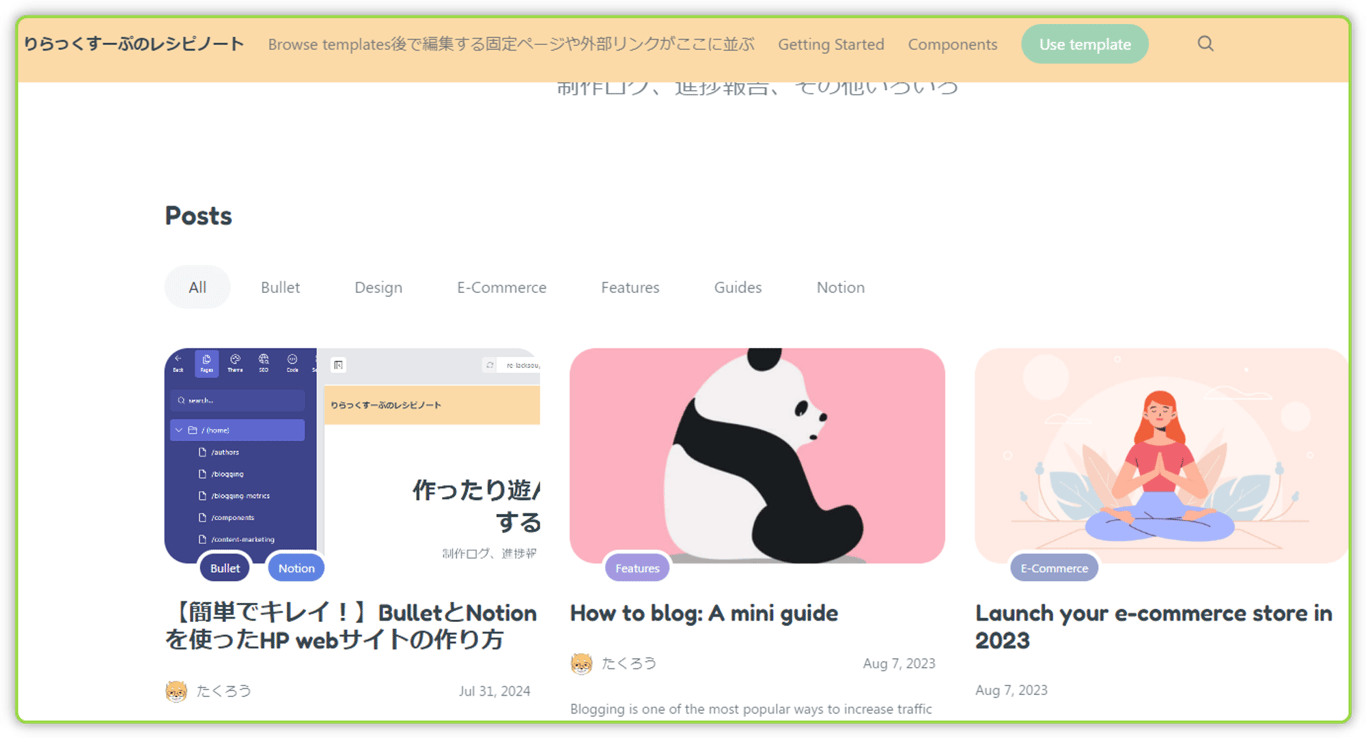
一覧表示のサムネイルも同様の画像になっています。
 サムネイルでも管理画面っぽい
サムネイルでも管理画面っぽいCanvaで編集する
サムネイル、刺激が強い方がクリックしたくなりそうかも?
Canvaでよくみる感じのサムネイルに編集してみたいと思います。
ログイン
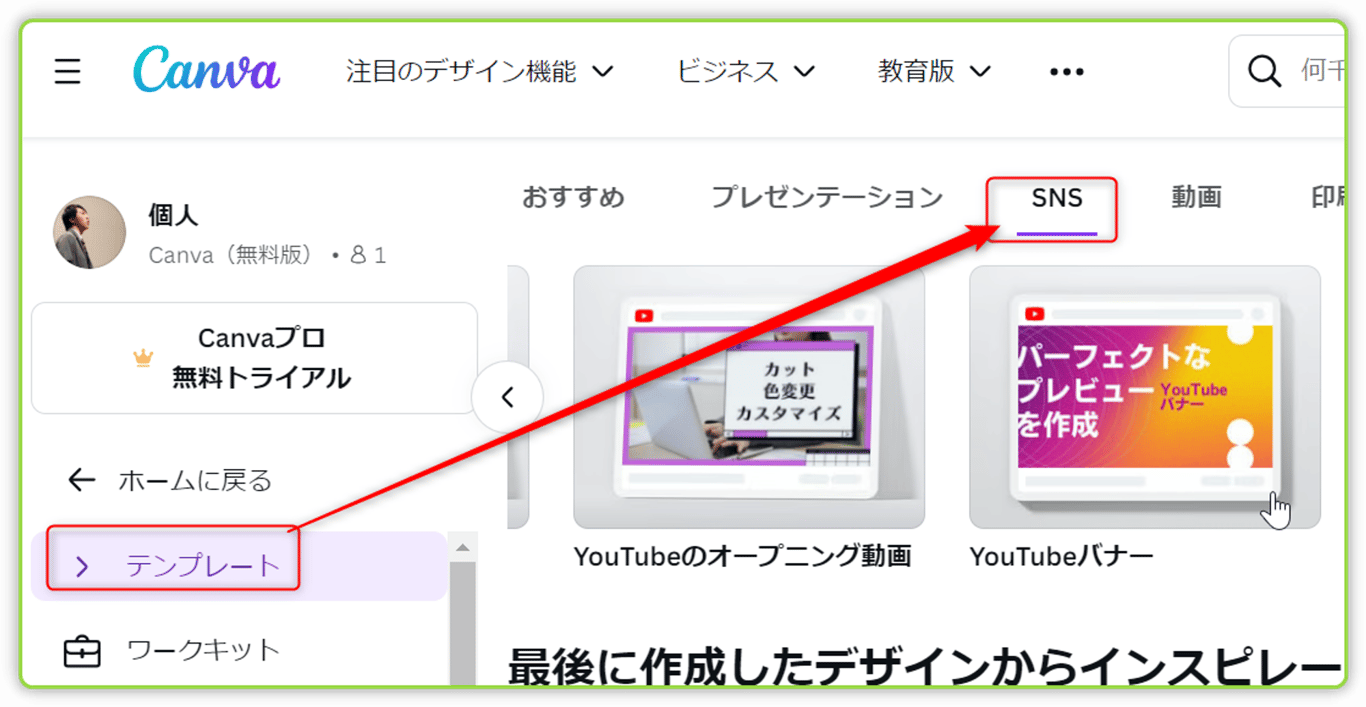
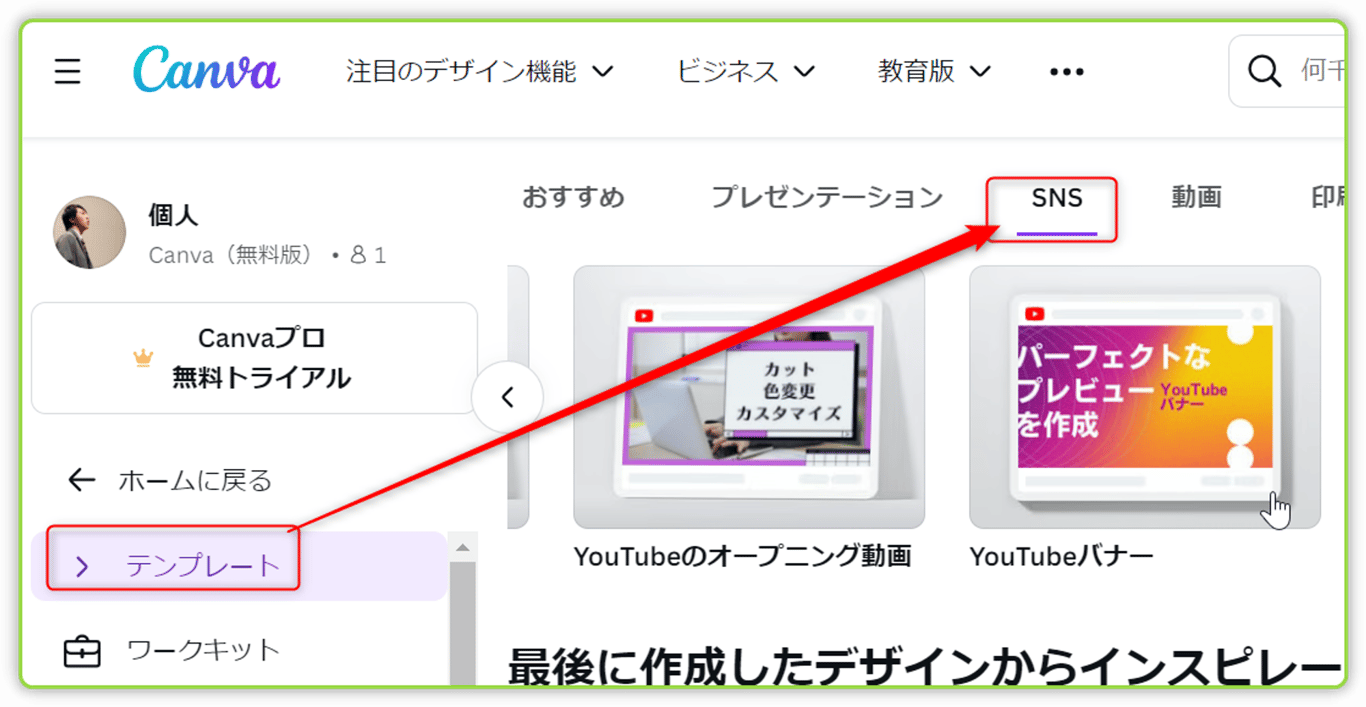
左のメニューからテンプレート>SNSを選択します。
 テンプレート > SNS
テンプレート > SNS
それっぽいテンプレートを選んで、[このテンプレートをカスタマイズ]を選択します。
![気になるテンプレを選んで[このテンプレートをカスタマイズ]を選択](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-835f852b-b2a1-41ce-9760-ade044c73b96-untitledpng/public) 気になるテンプレを選んで[このテンプレートをカスタマイズ]を選択
気になるテンプレを選んで[このテンプレートをカスタマイズ]を選択
ベースとなる画像は16:9の比率で準備したものです。
それをCanvaのテンプレートにドラッグ&ドロップして[背景を差し替え]を選択します。
![カバーにしたい画像をD&Dして、[背景を差し替え]する](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-f025bc68-9a68-43a7-9ca4-02fe865ac8b7-untitledpng/public) カバーにしたい画像をD&Dして、[背景を差し替え]する
カバーにしたい画像をD&Dして、[背景を差し替え]する
背景に設定されました。
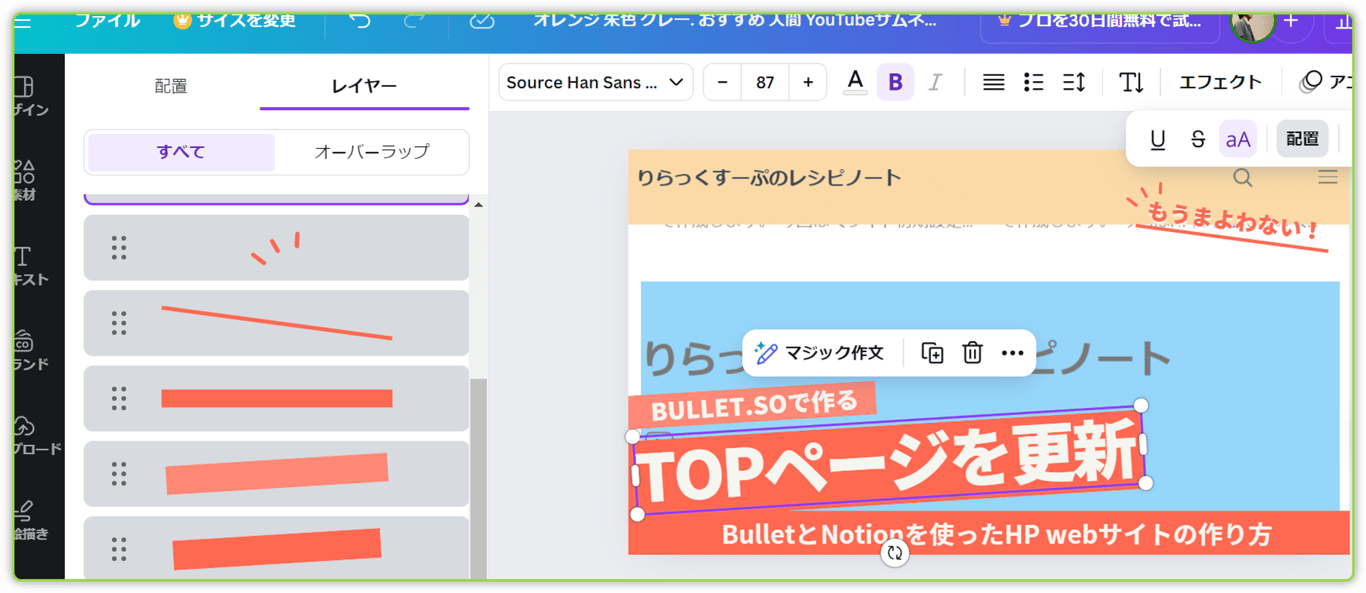
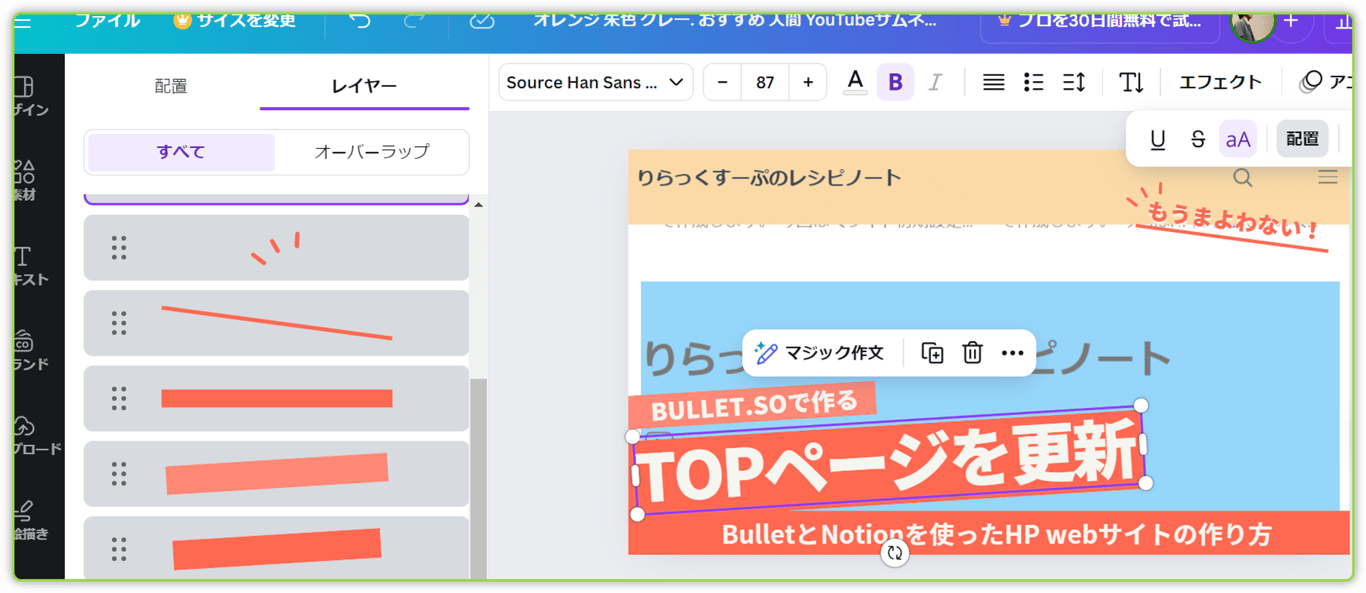
それっぽい文言に差し替えたりします。
 テンプレートの項目を自由に編集
テンプレートの項目を自由に編集
編集が完了したら画像としてダウンロードします。
![右上の[共有] > [ダウンロード]](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-1491e0fc-e9b9-492e-a677-ce6ef6303b69-untitledpng/public) 右上の[共有] > [ダウンロード]
右上の[共有] > [ダウンロード]
![[ダウンロード]を選択](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-4c7d42a5-e774-44e8-b4a5-7acdbfd636f0-untitledpng/public) [ダウンロード]を選択
[ダウンロード]を選択
これで取得した画像をカバーに設定します。
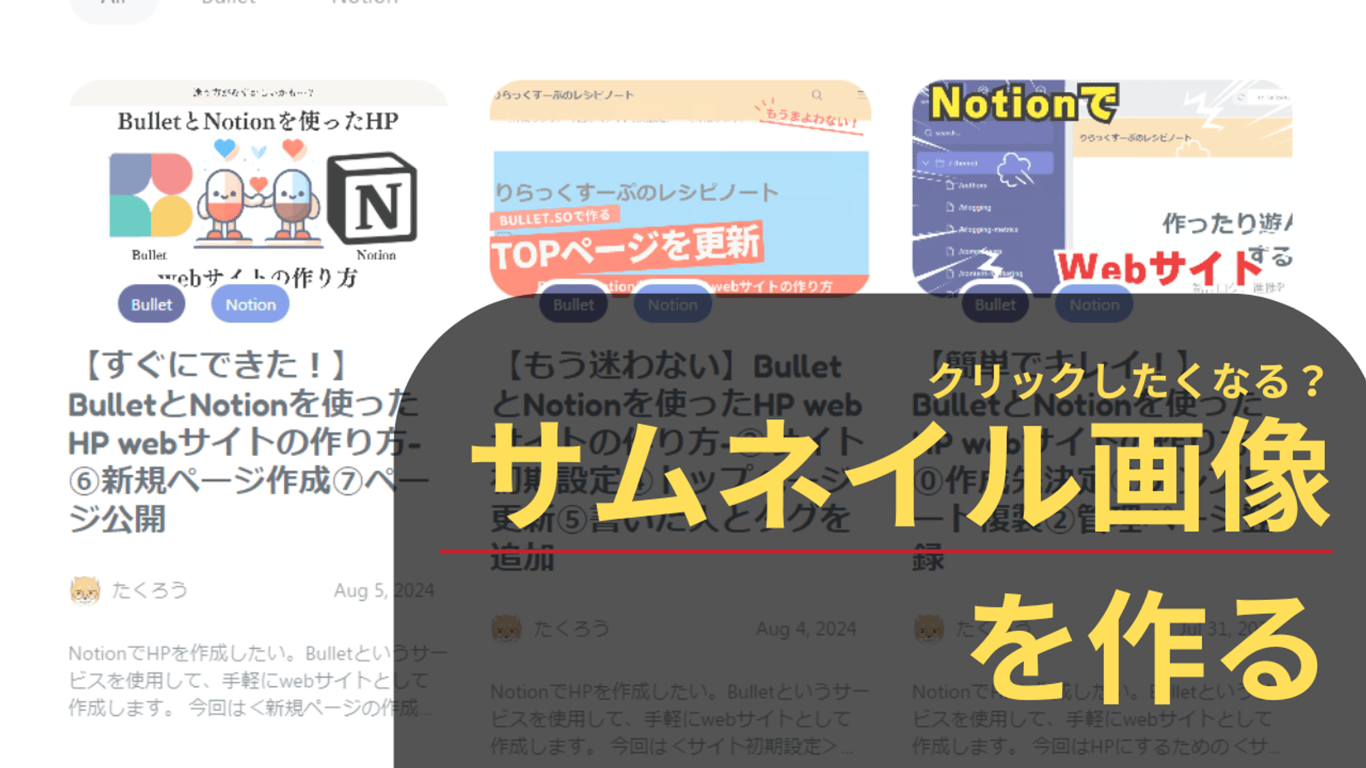
 カバー画像たち
カバー画像たち
各ページのカバー画像を設定しました。
ちょっとガチャガチャしている気もしますが、なんとなくクリックしたくなるような気もします、かね!
まとめ
Bullet.soで作ったサイト用にカバーサムネイル画像を取得して、Canvaでサムネイルっぽく編集することができました!












![気になるテンプレを選んで[このテンプレートをカスタマイズ]を選択](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-835f852b-b2a1-41ce-9760-ade044c73b96-untitledpng/public)
![カバーにしたい画像をD&Dして、[背景を差し替え]する](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-f025bc68-9a68-43a7-9ca4-02fe865ac8b7-untitledpng/public)

![右上の[共有] > [ダウンロード]](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-1491e0fc-e9b9-492e-a677-ce6ef6303b69-untitledpng/public)
![[ダウンロード]を選択](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-4c7d42a5-e774-44e8-b4a5-7acdbfd636f0-untitledpng/public)
