はじめに
前回までにしたこと
⓪作成先決定 して
①テンプレート複製 して
②管理ページ登録 して
③サイト初期設定 して
④トップページ更新 して
⑤書いた人とタグを追加 した
今回は新規ページを作成してサイト公開したいと思います!
新規ページを作成してみる
Notion上の管理ページから新規ページ作成ボタンを押してみる。
![[Add new post]を選択](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-cee74db2-b9e7-4133-933d-c76e20bdd4b1-untitledpng/public) [Add new post]を選択
[Add new post]を選択作成されたページを更新していく。
 各ページ毎の設定内容
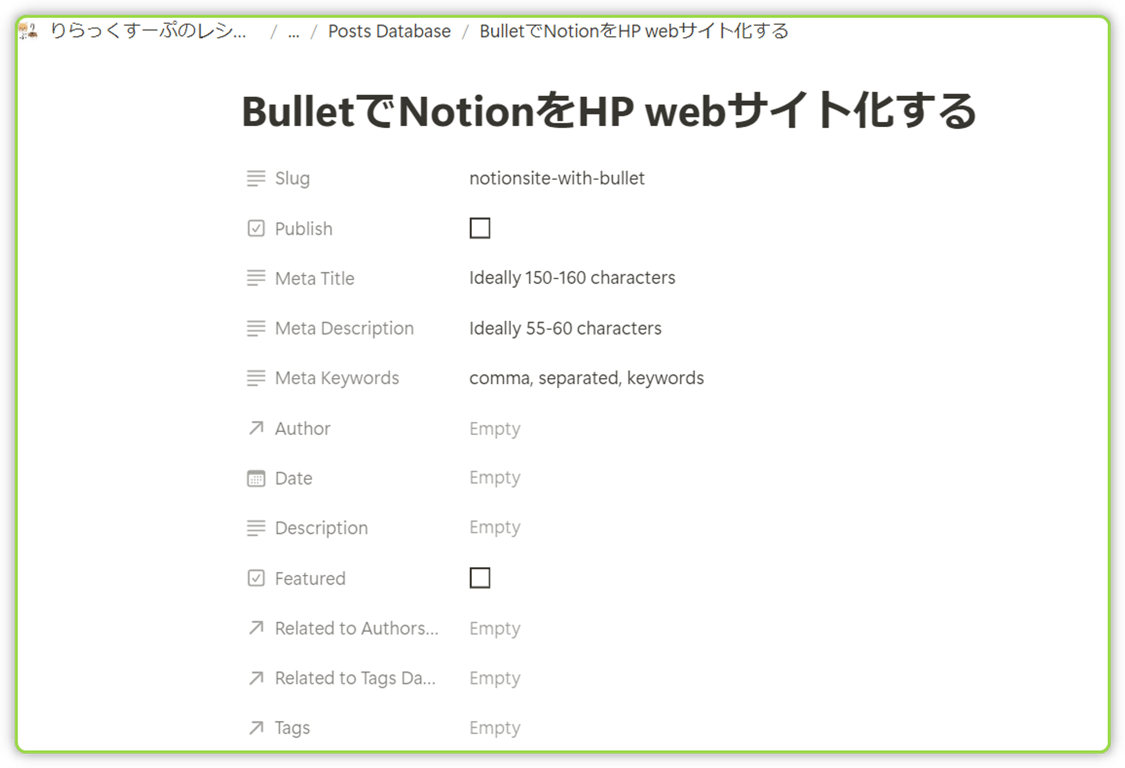
各ページ毎の設定内容
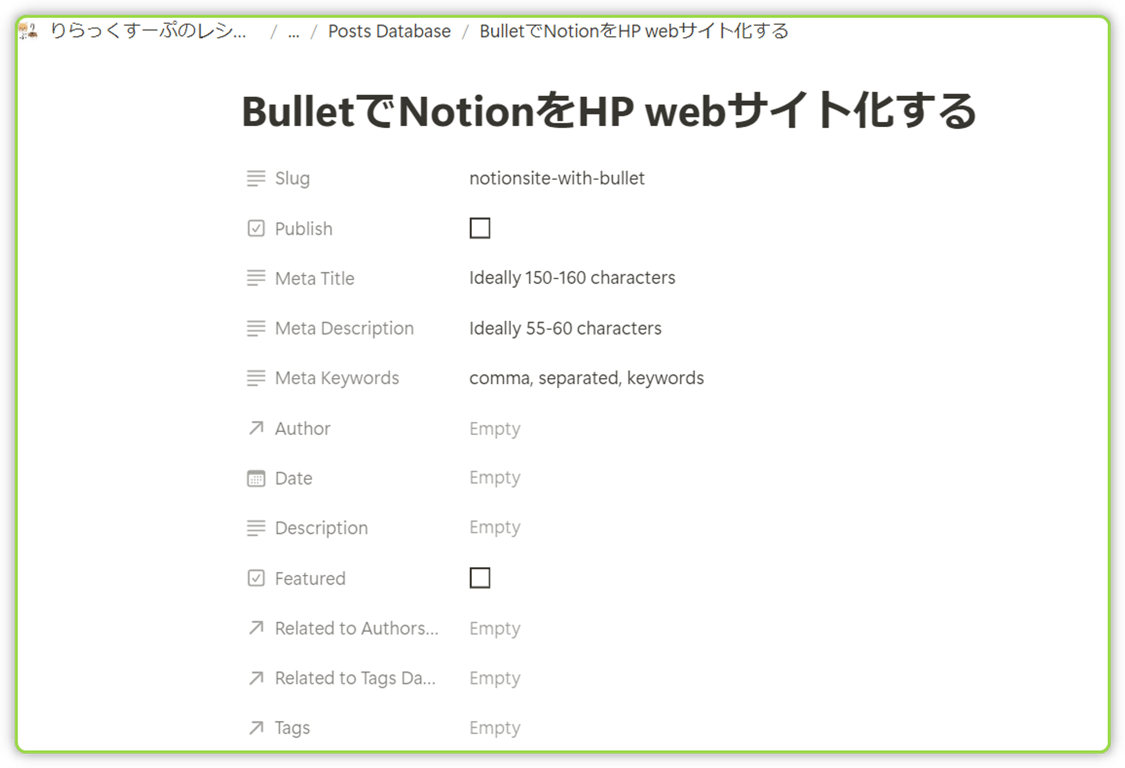
設定内容propertyを確認する
- slug
- URLの最後の部分になる
- 単語間は「-」(ハイフン)で繋ぐのがいいのかも。元々のサンプルページかそうなっていた
- この項目を空にしておくと、ページタイトルが自動でslugになる(日本語タイトルのときにどうなるか未確認)
- Publish
- チェックを付けた状態で、管理ページでpublishすると公開される
- Meta Title
- インターネット検索結果で表示されるサイトのタイトル。ページタイトルと同じでいいのかも
- サイト内で単一にする必要があるみたい
- 思わずクリックしたくなるような、注意を引く文言のほうがアクセスしてもらいやすい
- Meta Description
- 記事の概要を紹介する100〜120文字程度の文章のこと。 メタディスクリプションは、GoogleやYahoo!などの検索結果にスニペット(説明文)として表示される
- この項目を空にしておくと、Descriptionが引用される。
- Meta Keywords
- このページの検索として参考になりそうなキーワードを設定する
- Googleの検索では使われておらず最近では設定しても意味ないらし
- Author
- このページを書いた人
- Author Databaseから選択する
- Data
- ページの公開日として表示される日時
- この日付が未来だと、Publishがチェックされていても公開されない
- この日付で降順ソートされて表示される
- Description
- このページの説明
- ページのブログ サムネイルの下に表示される
- Featured
- チェックを付けると、ブログページの上部にピン留め表示される。
- Related to Authors Database
- 同じ著者の関連するページを自動で参照する(たぶん)
- Related to Tags Database
- 同じタグの関連するページを自動で参照する(たぶん)
- Tags
- タグを選択する
- Tags Databaseから選択する
新規ページを作成してみる
内側の内容はなんでもOK!
今回はこの「Bulletを使ってNotionをサイト公開する」ためにやったメモを、少し表現を整えて公開しました。
いつもNotionに作業メモを取っているが、Bulletを使ったNotionサイトにすることで、整えに必要な作業が格段に減りますね。
コピペと画像にキャプションを付けてカバー画像を作るくらいです。
もっと最初からサイトにすることを意識して作業メモをとったらもっと早くなるかもなーと思いました。
公開する
作成したページを公開します。
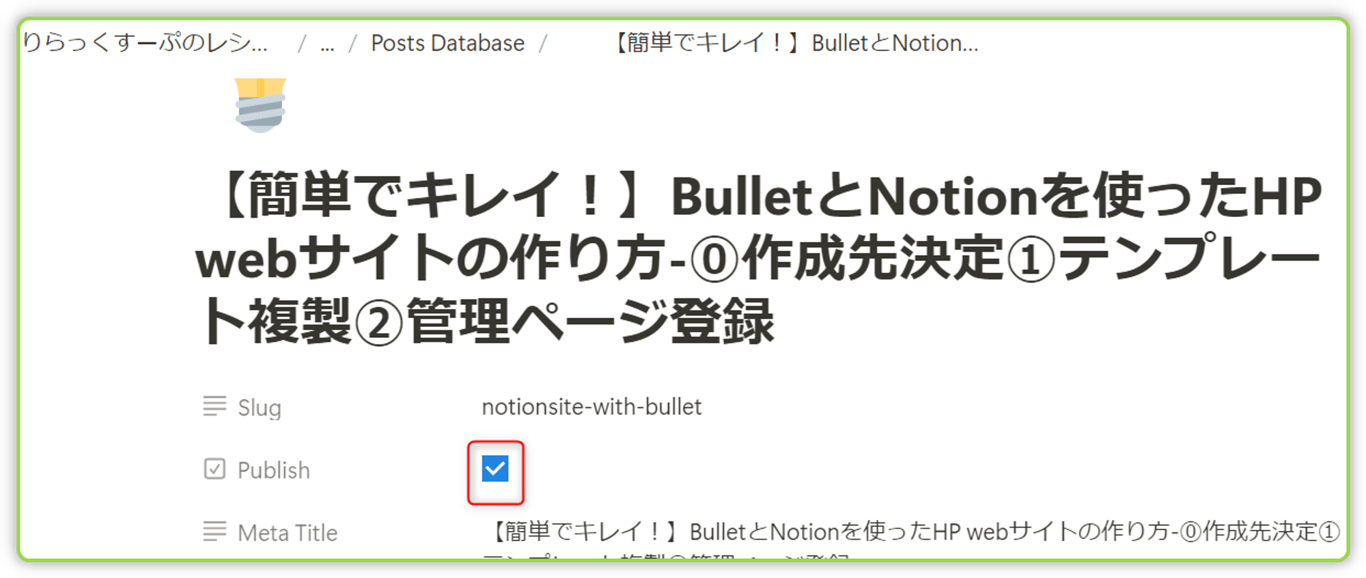
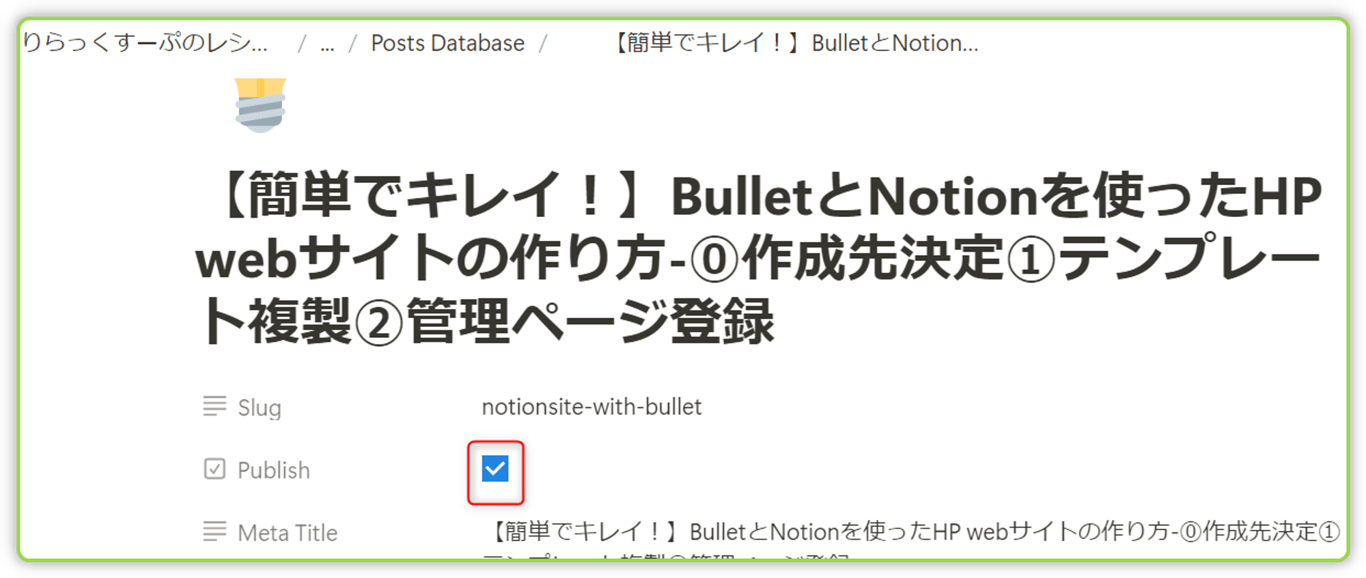
propertyの<Publish>にチェックを付けます。
 Publishにチェックを付ける
Publishにチェックを付ける
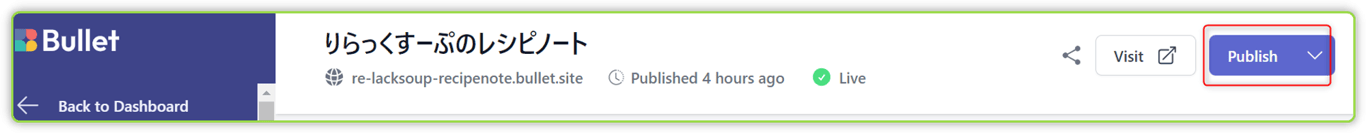
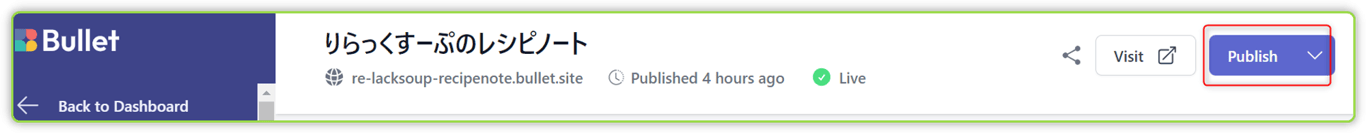
Bulletの管理ページから[Publish]をクリック。
以上です! とっても簡単ですね!
 Publishをクリックする
Publishをクリックする
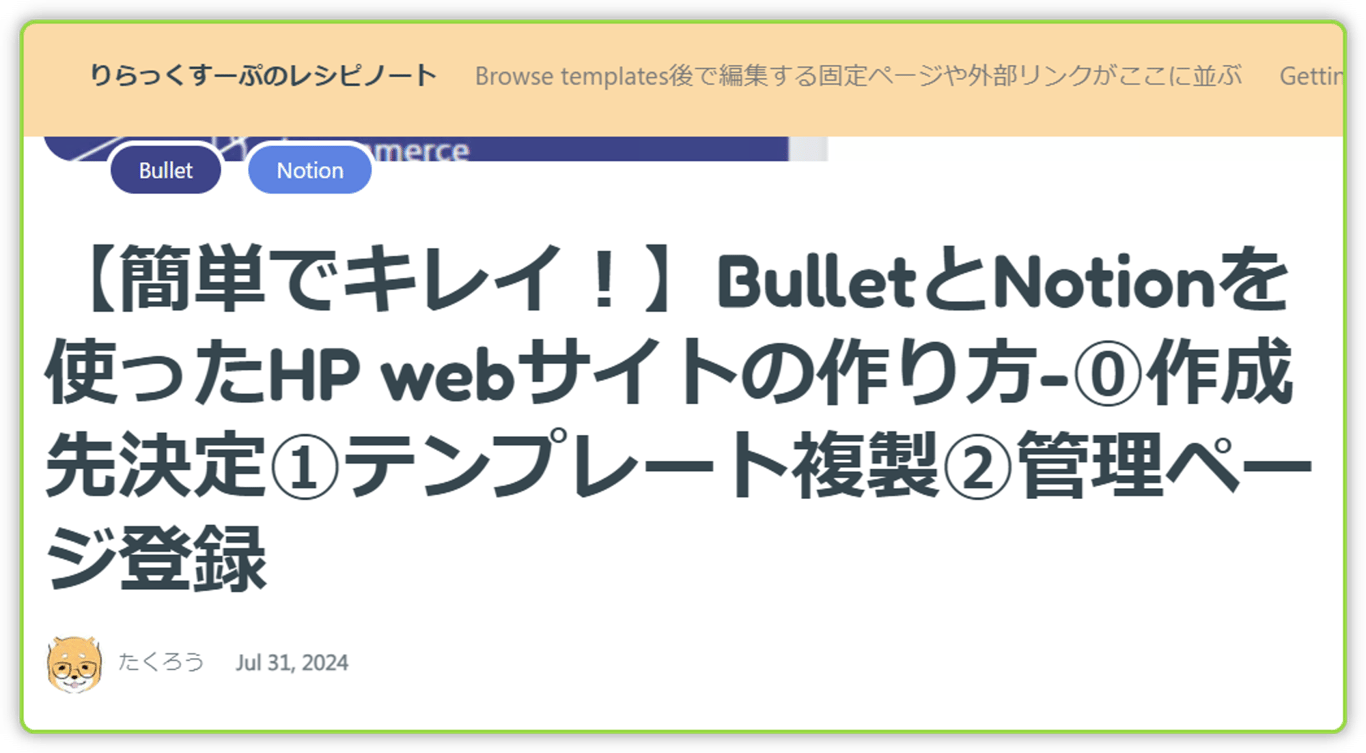
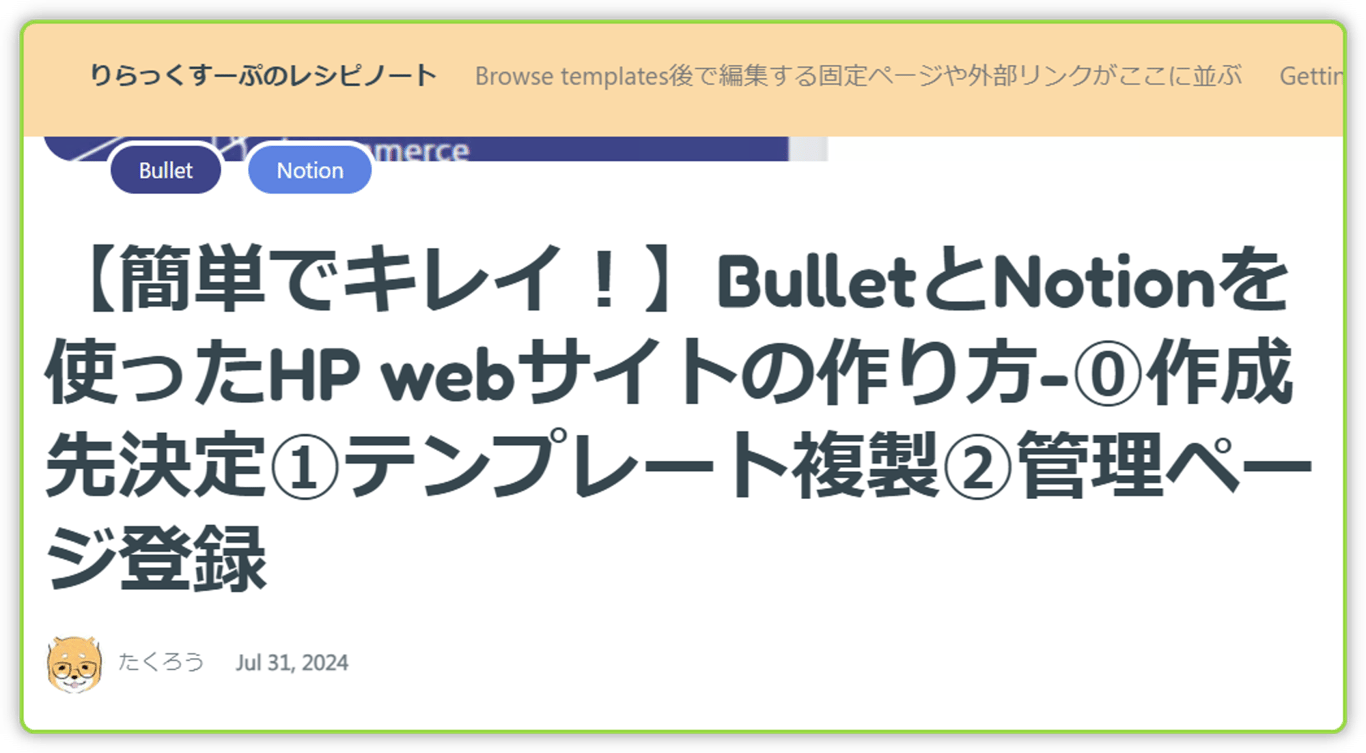
サイトにアクセスして公開されたことを確認します。
 公開されていました!
公開されていました!まとめ
Bullet.soというサービスを使って、NotionをHP Webサイトとして公開することができました!
作業ログを取りながら、もうそれがサイトとして公開できる状態になっている!
これはとても便利!
いつもまとめたい作業ログばかりが貯まる一方で、なかなかページ更新できなかったのですが、
これなら負荷なくサイト運用できそうです!

![[Add new post]を選択](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-cee74db2-b9e7-4133-933d-c76e20bdd4b1-untitledpng/public)