はじめに
前回したこと
⓪作成先決定 して
①テンプレート複製 して
②管理ページ登録 した
今回は複製したページを自分のサイト用に調整していきます。
テンプレートのはじめに(Getting Started)の必要項目を管理画面に反映する
Bulletから複製したテンプレートの中に <Getting Started> というページがあります。
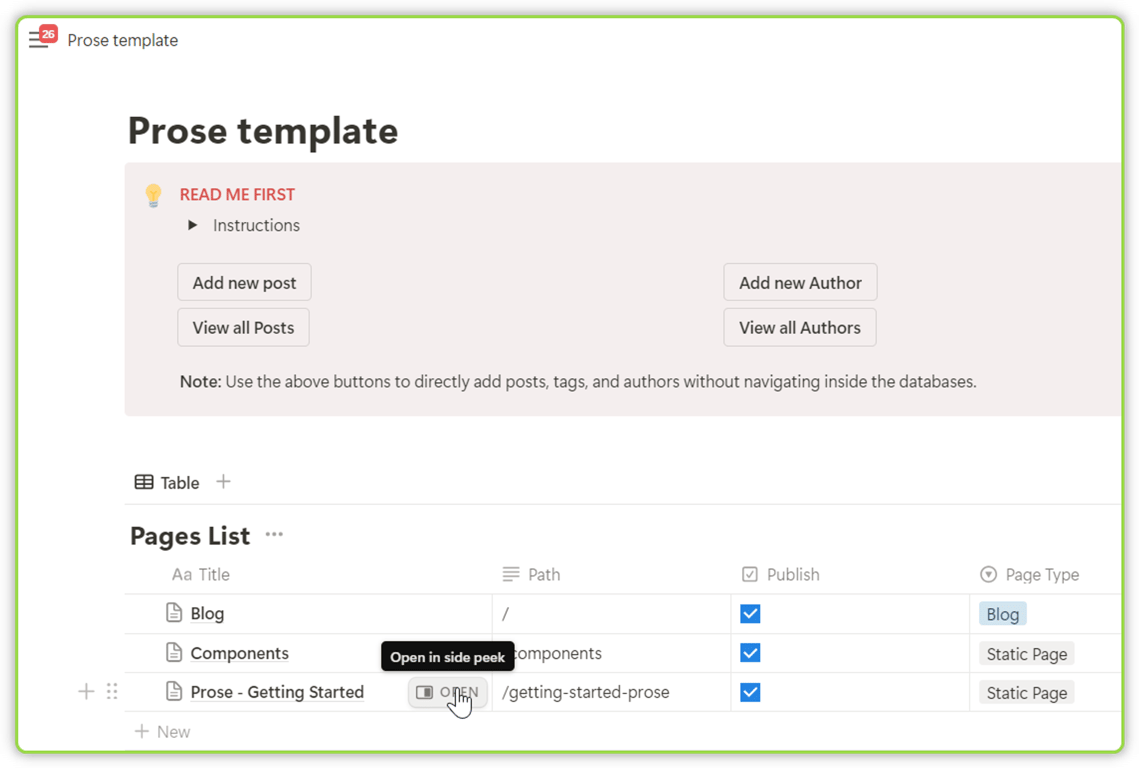
 Notion上の管理ページ
Notion上の管理ページこれを確認しながら、必要項目をBulletの管理画面に反映していきます。
下記公式ページのドキュメントも参考に進める。
基本的にはこのドキュメントの上から順番に設定したり確認したりすればOK。
ドキュメントページを日本語翻訳すると読みやすい日本語になるので大変助かる。
テンプレートを複製して作成していると、ヘッダーコードの設定などはされた状態でサイト構築されるため、割と迷わず設定できる。
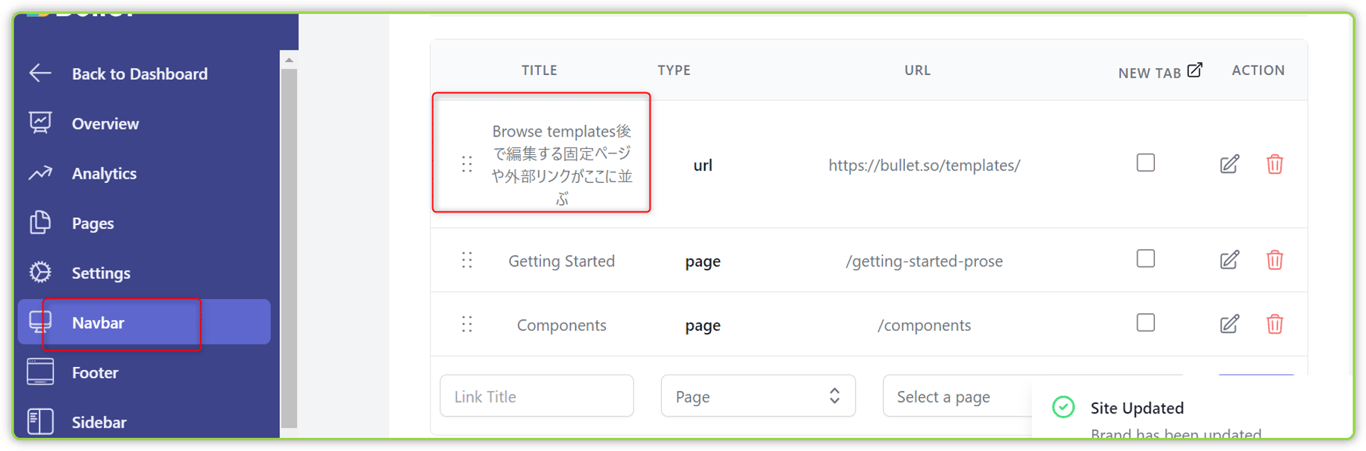
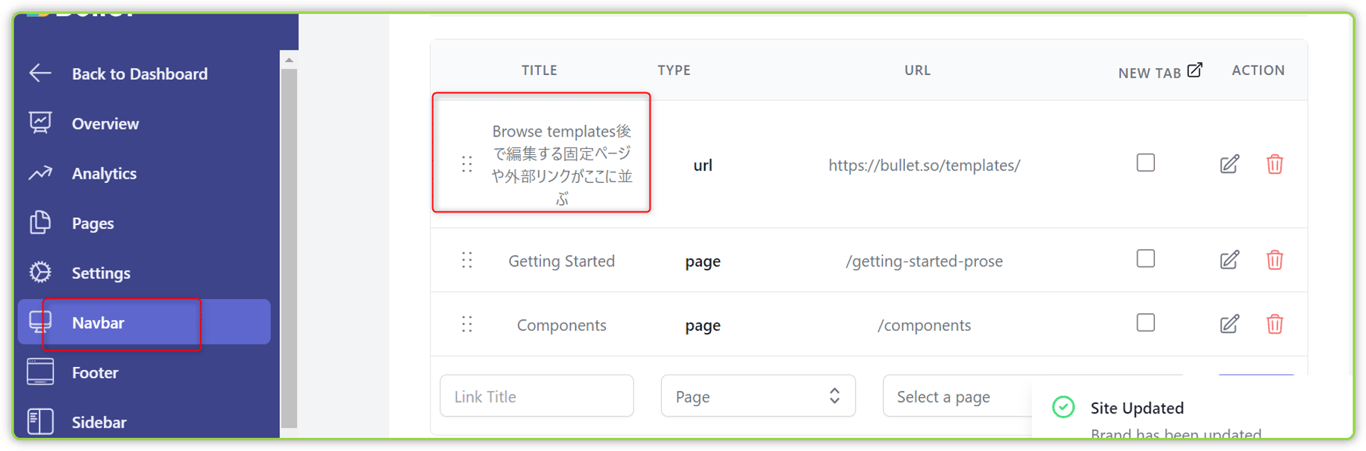
ナビゲーションバー
ベージの上部に表示されるページリンクなどがあるエリア。
外部サイトも載せられるし、ブログ内のページも指定できます。
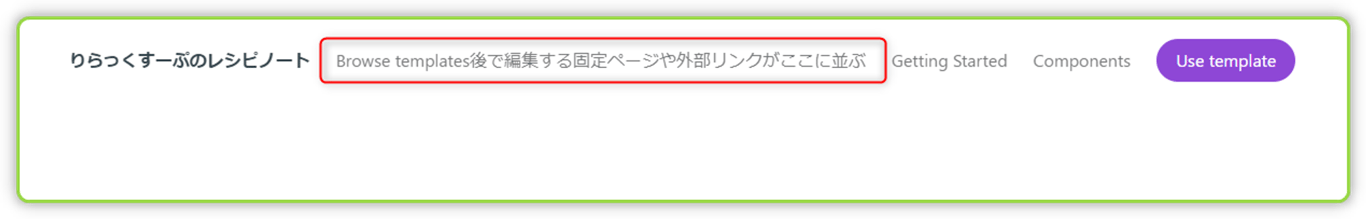
 TITLE部分を編集すれば、ナビゲーションバーにそのテキストが表示される
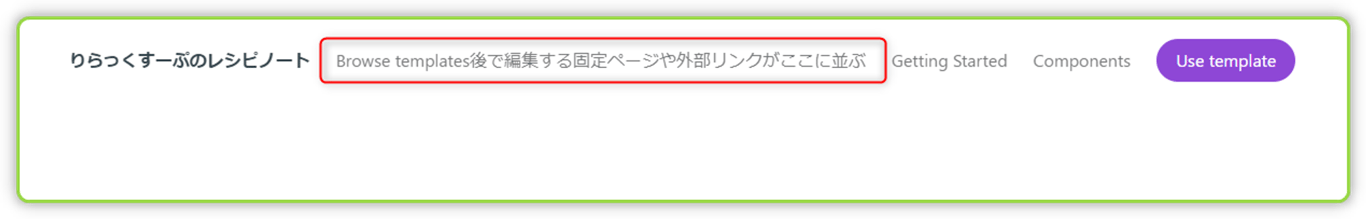
TITLE部分を編集すれば、ナビゲーションバーにそのテキストが表示される 表示されている様子
表示されている様子サイト開きたての現時点では特に指定するページがない。
コンテンツが貯まってきたら飛ばしたいカテゴリとか出てくるかも知れない。
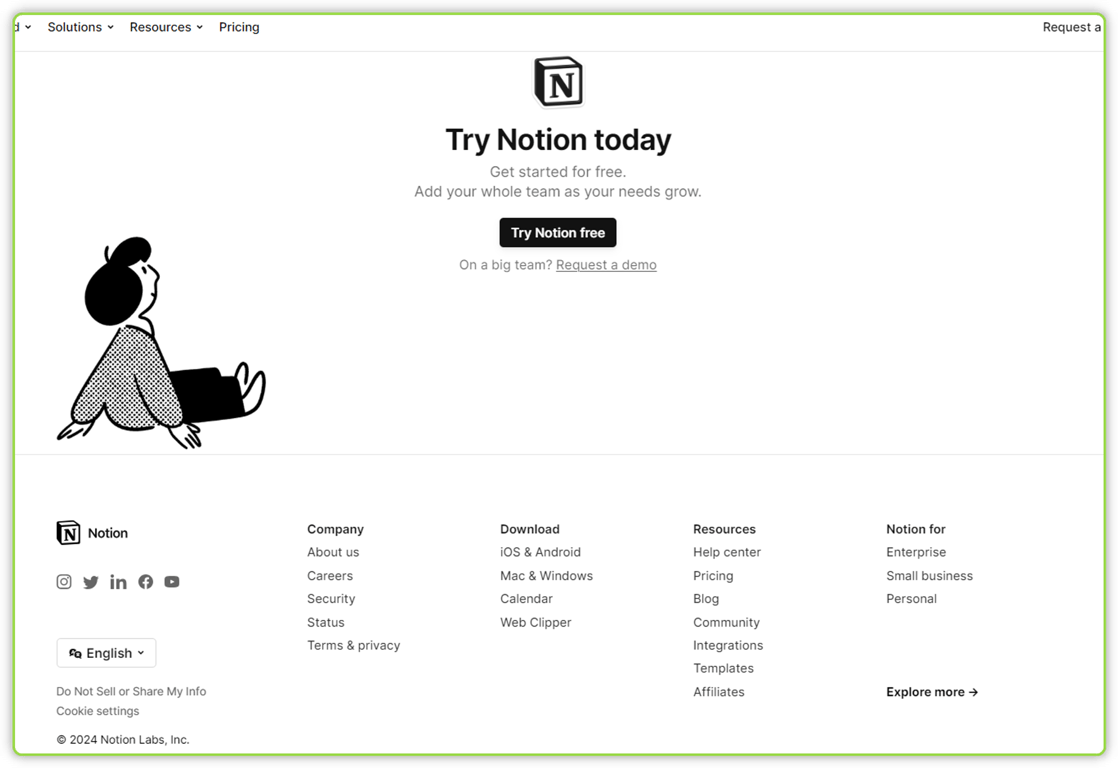
フッターのカスタマイズ
特に設定について迷うところはない。
何を書いたら良いかで迷った。
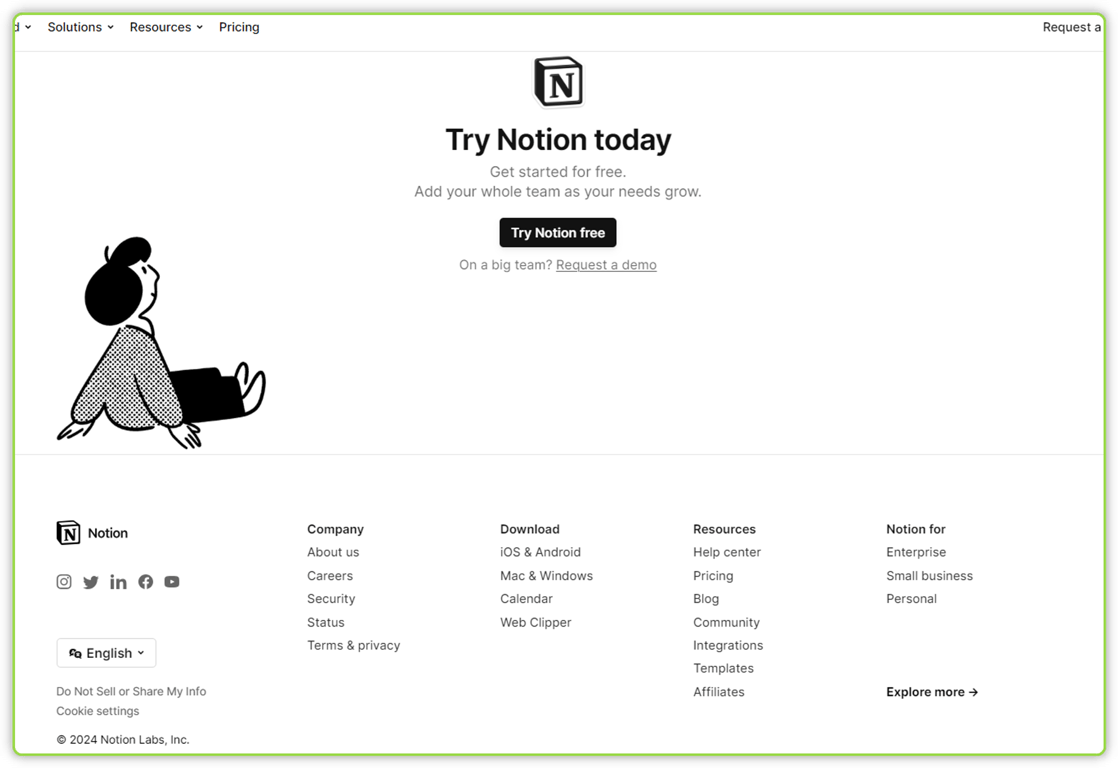
Notionのサイトを参考にしたらいいかも?
 多くの人が気になる情報をまとめている感じ
多くの人が気になる情報をまとめている感じ 一応形式だけ真似ておいた
一応形式だけ真似ておいた
こちらもコンテンツが貯まってから詳細は考えるで良さそう。
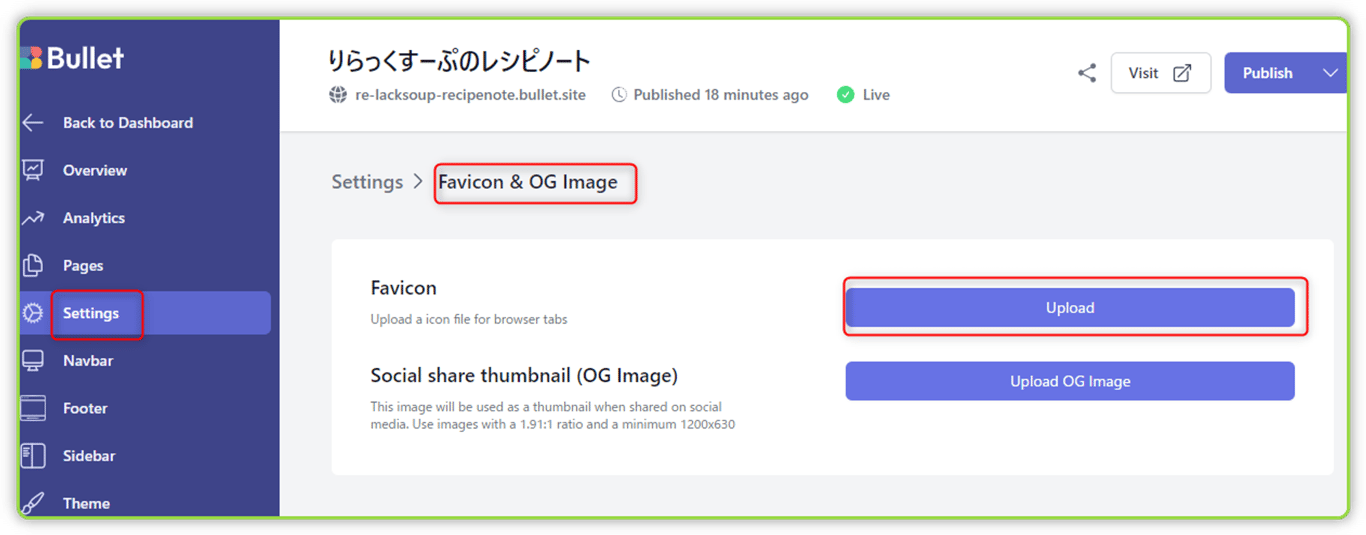
ファビコンとか
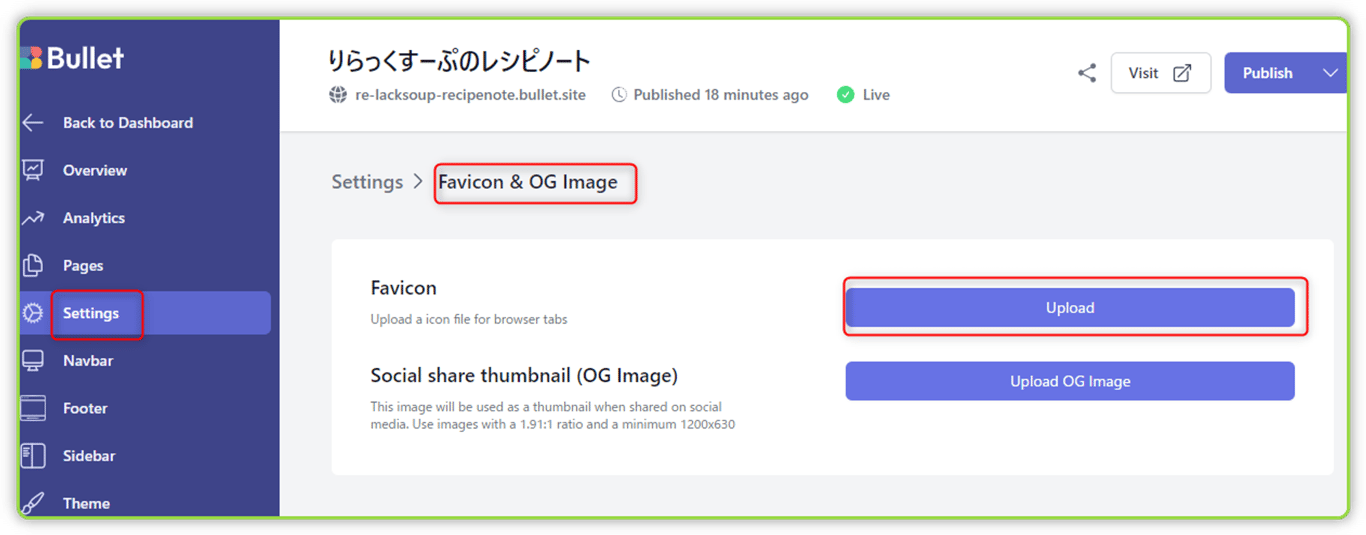
ファビコンとOG Imageも設定できる。
 ファビコンを設定するならここから
ファビコンを設定するならここから これファビコン
これファビコンOG Imageは特に指定していない。
各ページをSNSとかに載せたら、カバーがOG Imageになったりするような気もする。
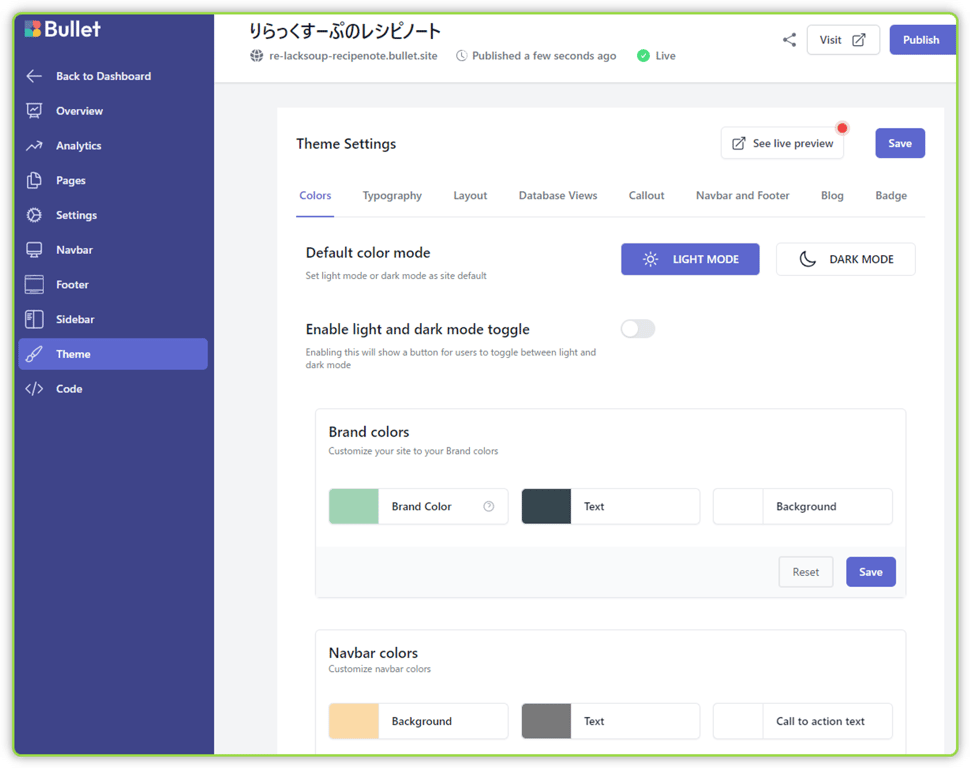
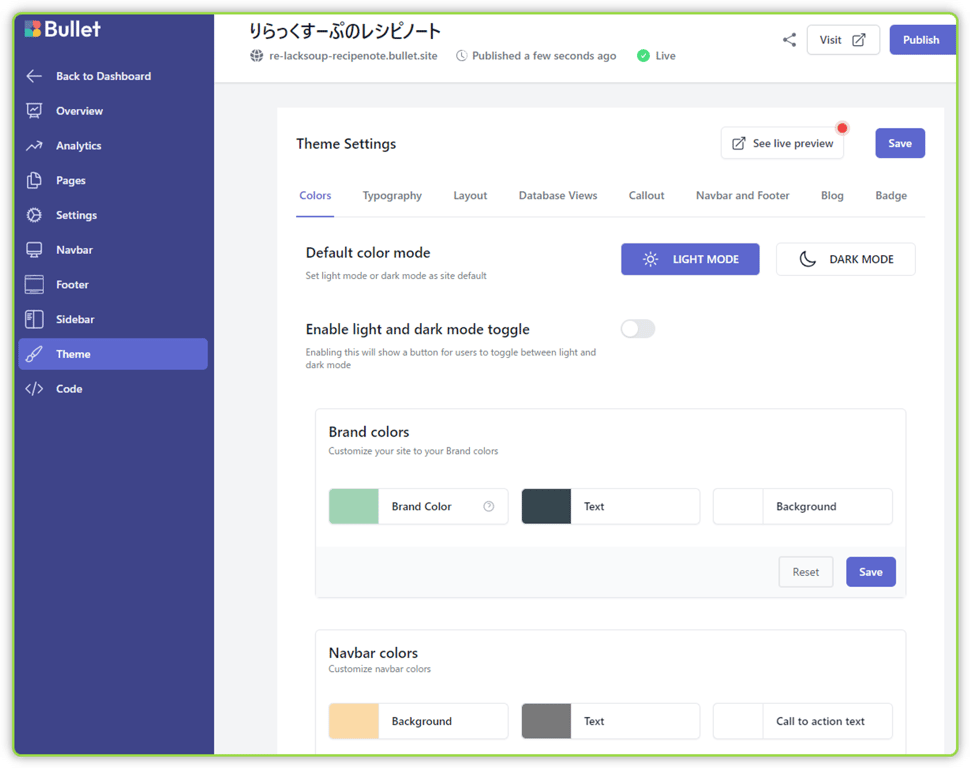
ブランドカラーとか
 ブランドカラーを選択する
ブランドカラーを選択するYoutube用にしょうこさんが作成したカバーの色からブランドカラーを取得した。
 youtubeのカバーで使っている画像
youtubeのカバーで使っている画像
このカバーはこのNotionブログでも使いたいなー。
Bulletのトップページを更新してみる
path / になっているこのページを編集するればトップページが編集できる。
更新を確認する場合は、Bullet管理ページの右上にあるpubulishの実施が必要。
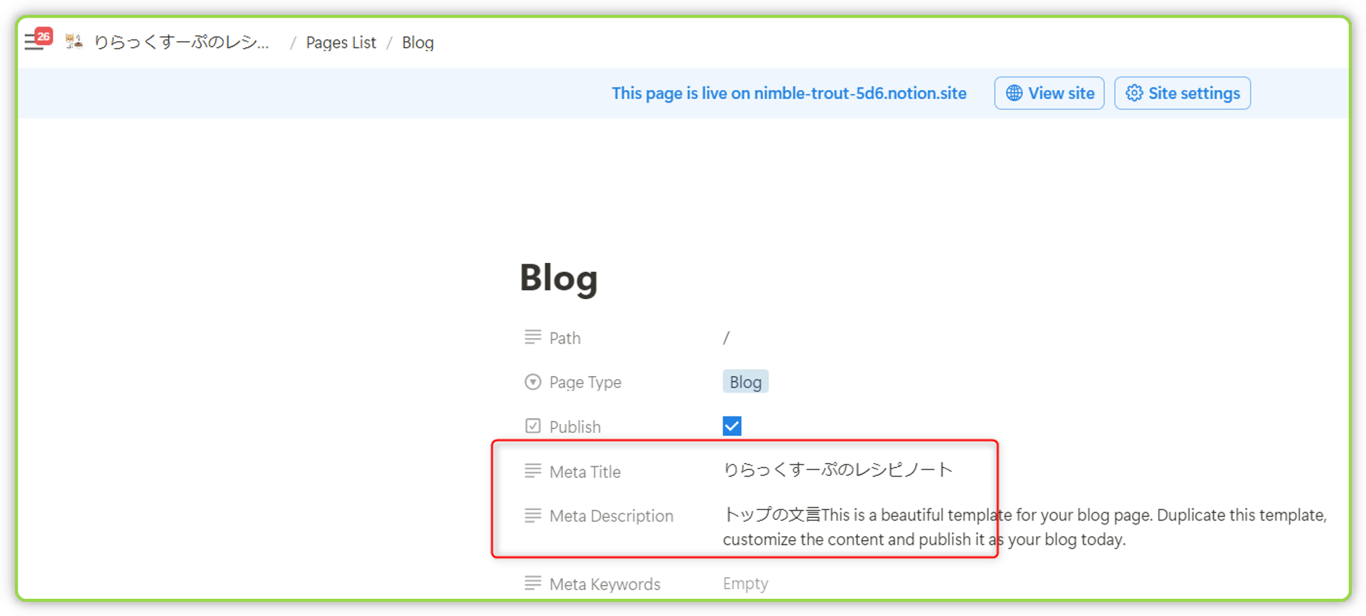
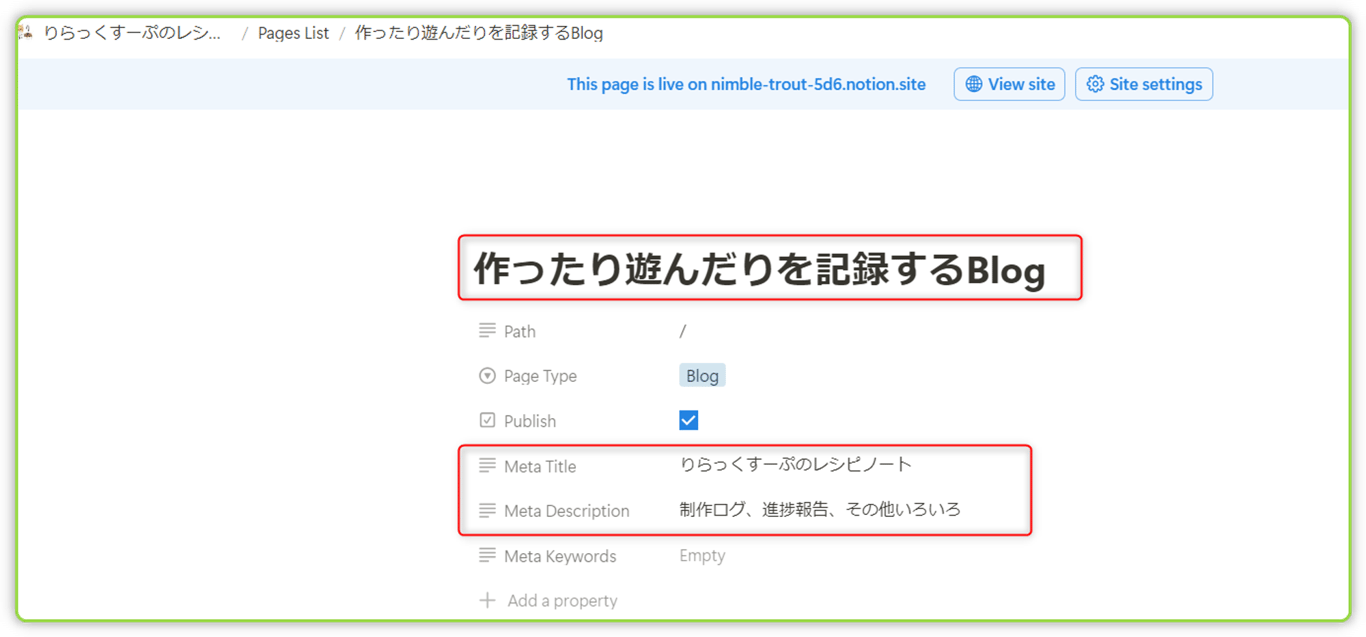
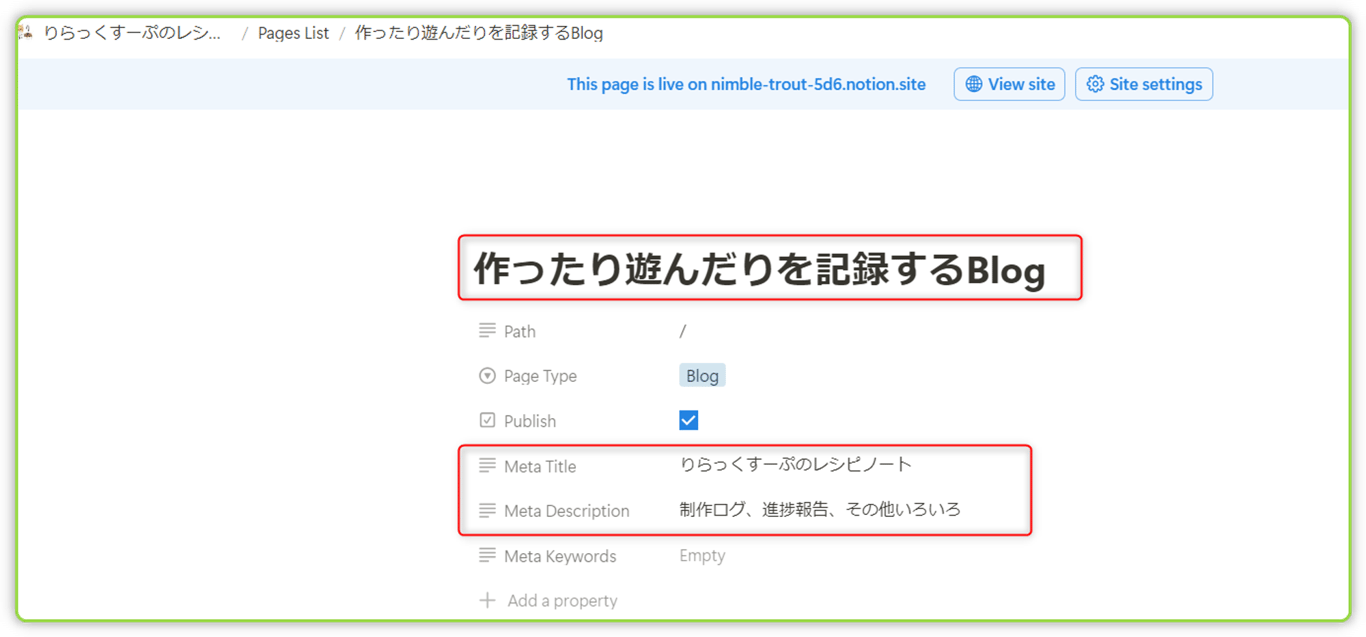
 ブログのトップはPath「/」のページを編集する
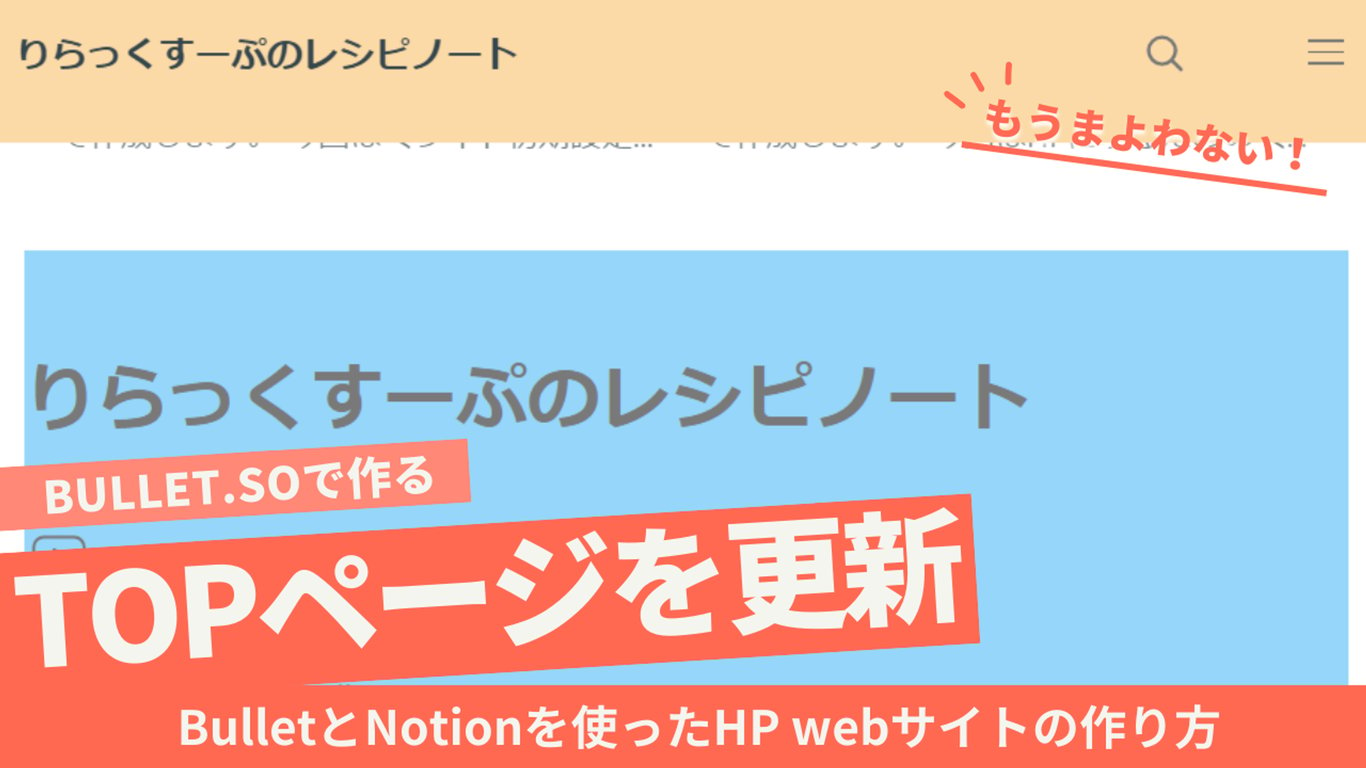
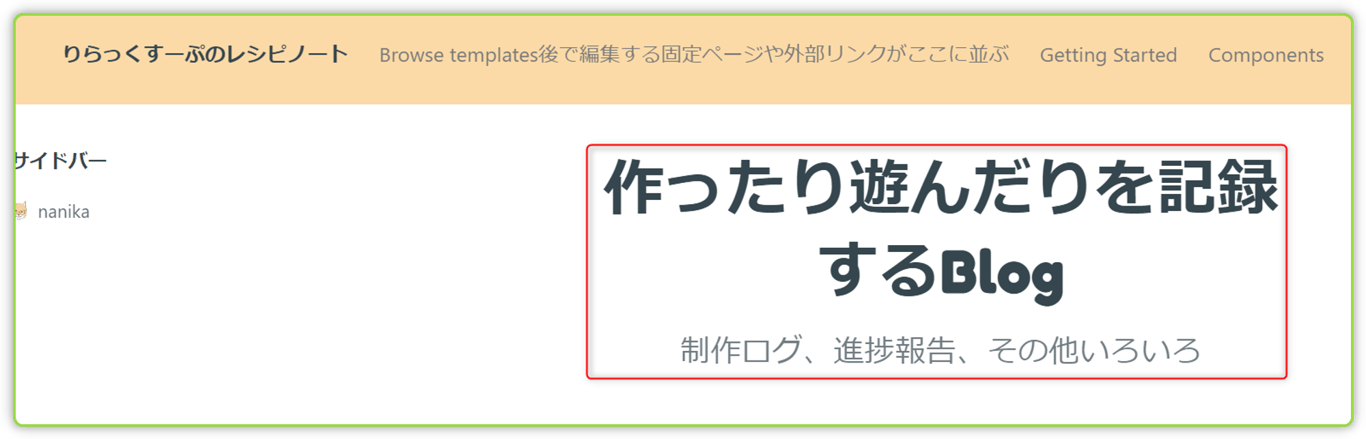
ブログのトップはPath「/」のページを編集する 反映された結果を確認する
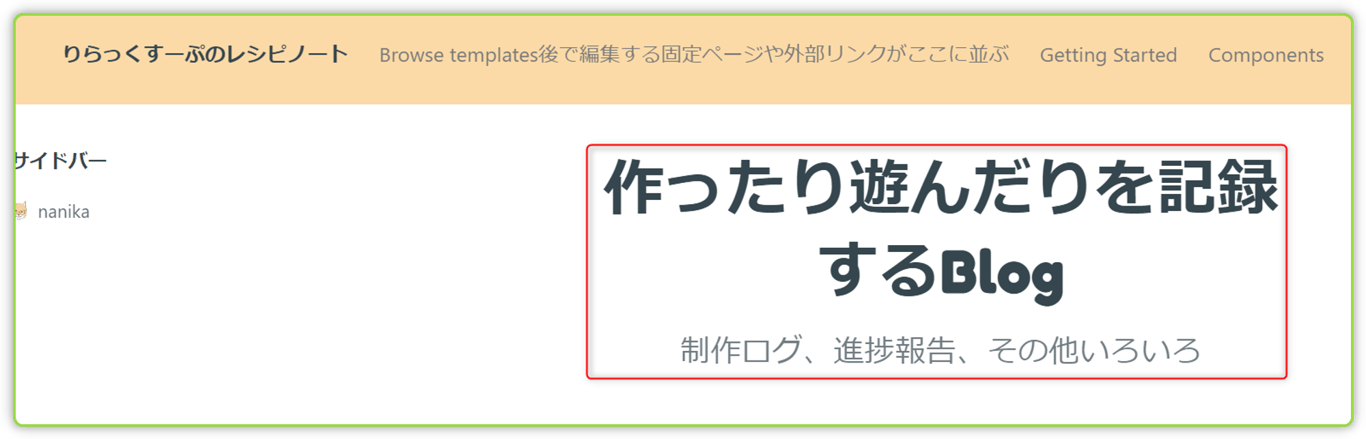
反映された結果を確認するさらに編集する。
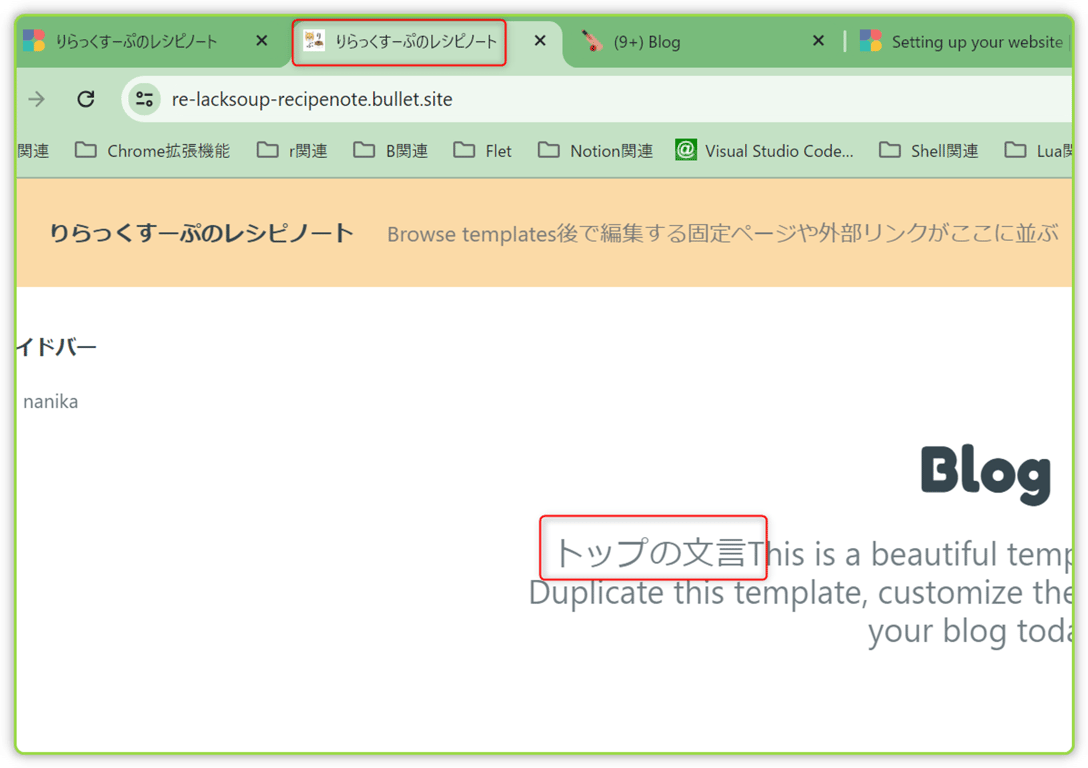
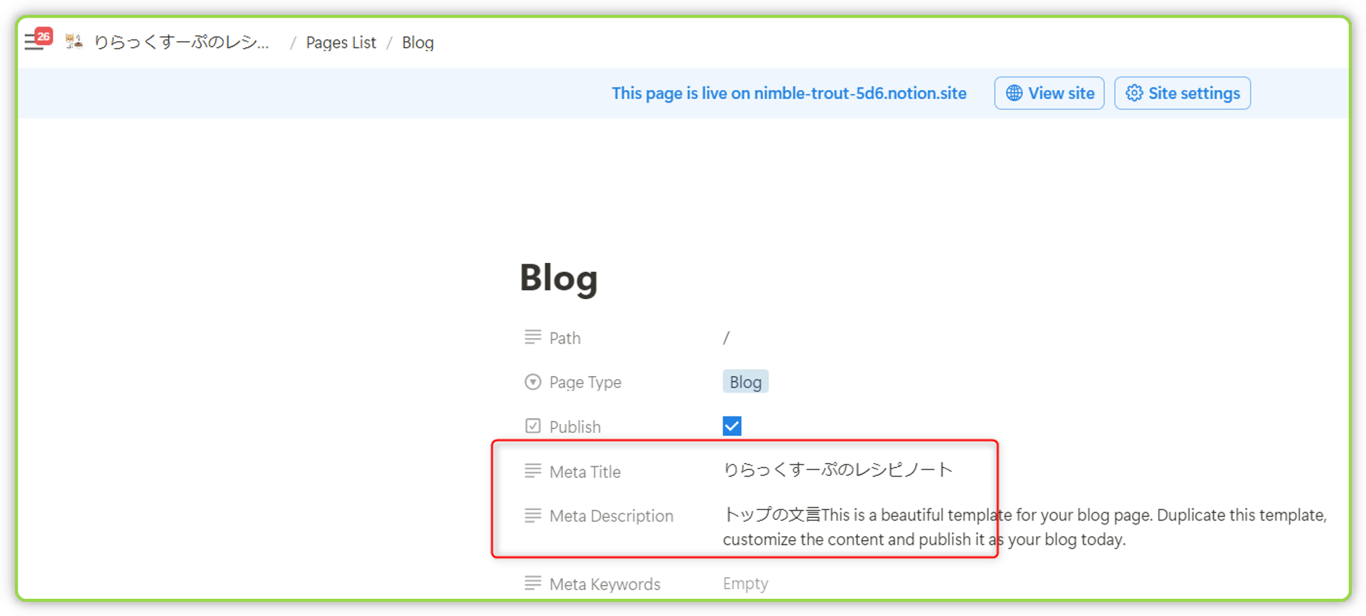
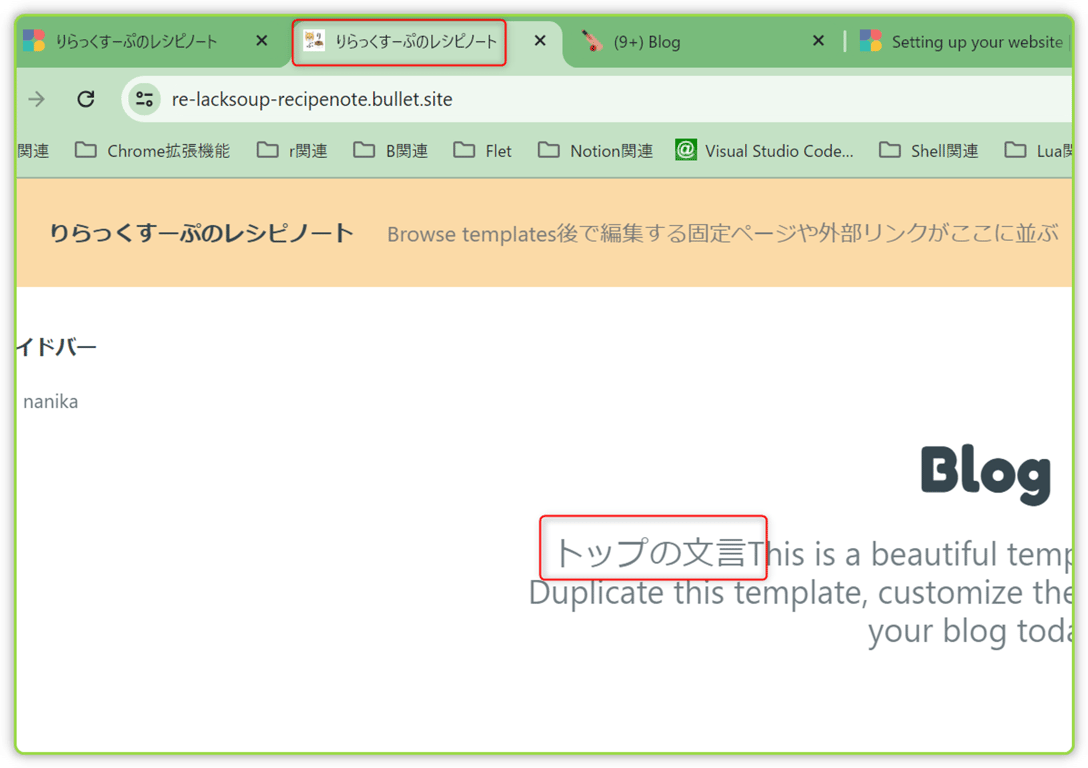
 トップページ上部の説明を変更する
トップページ上部の説明を変更する 結果を確認する
結果を確認する試しの編集はこんなものだろう。
新規Autuorを設定しておく
今後ページを作成するときのために、新規Authorを設定しておく。
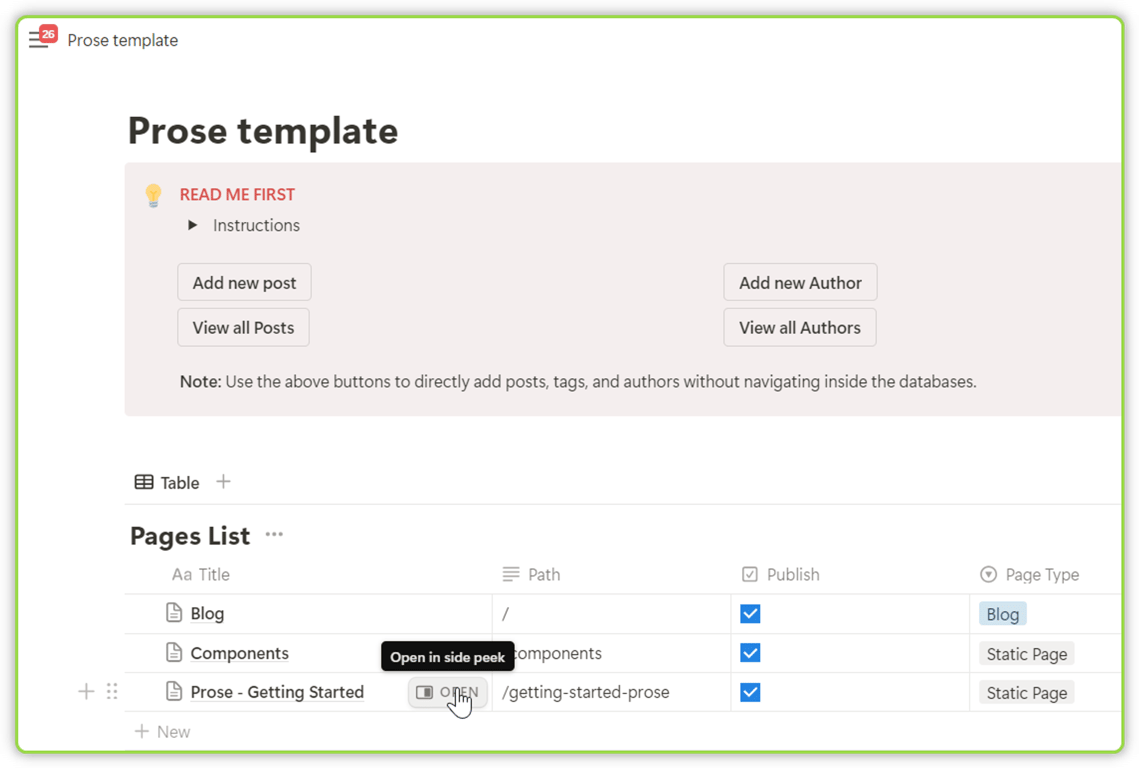
Notion上の管理ページから[Add new Author]を選択する。
![[Add new Author]をクリック](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-504c3452-2781-4116-8448-99bc0fce56de-untitledpng/public) [Add new Author]をクリック
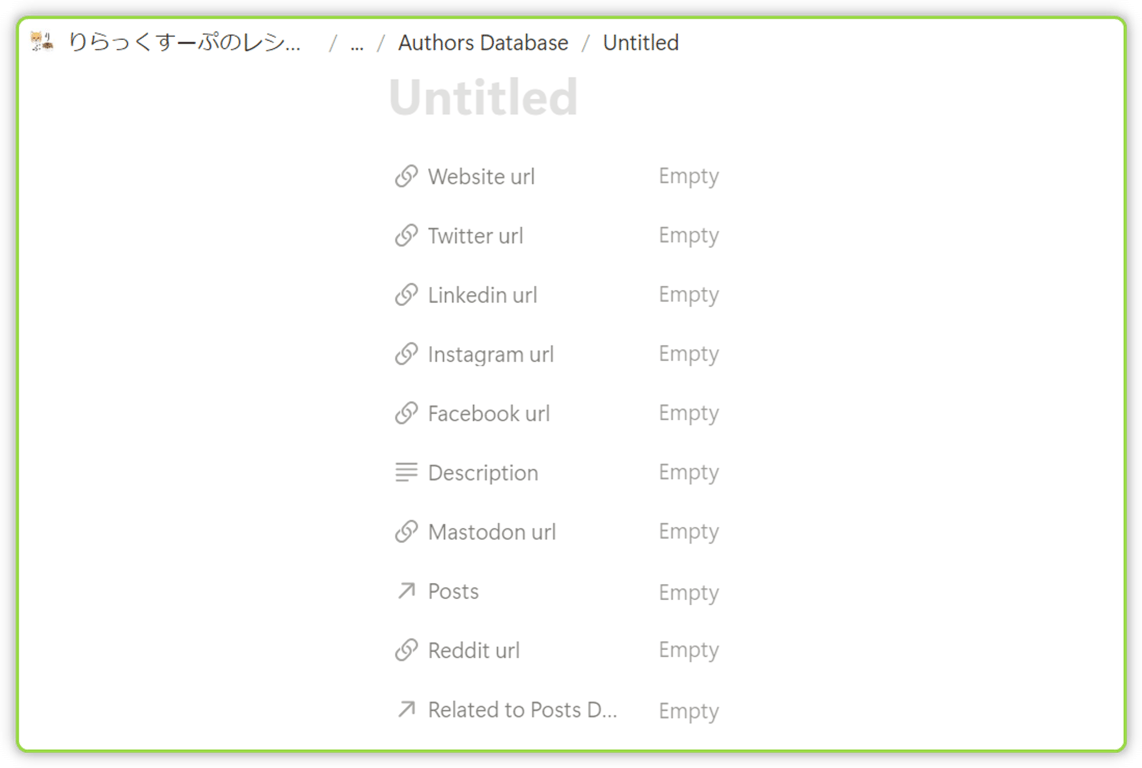
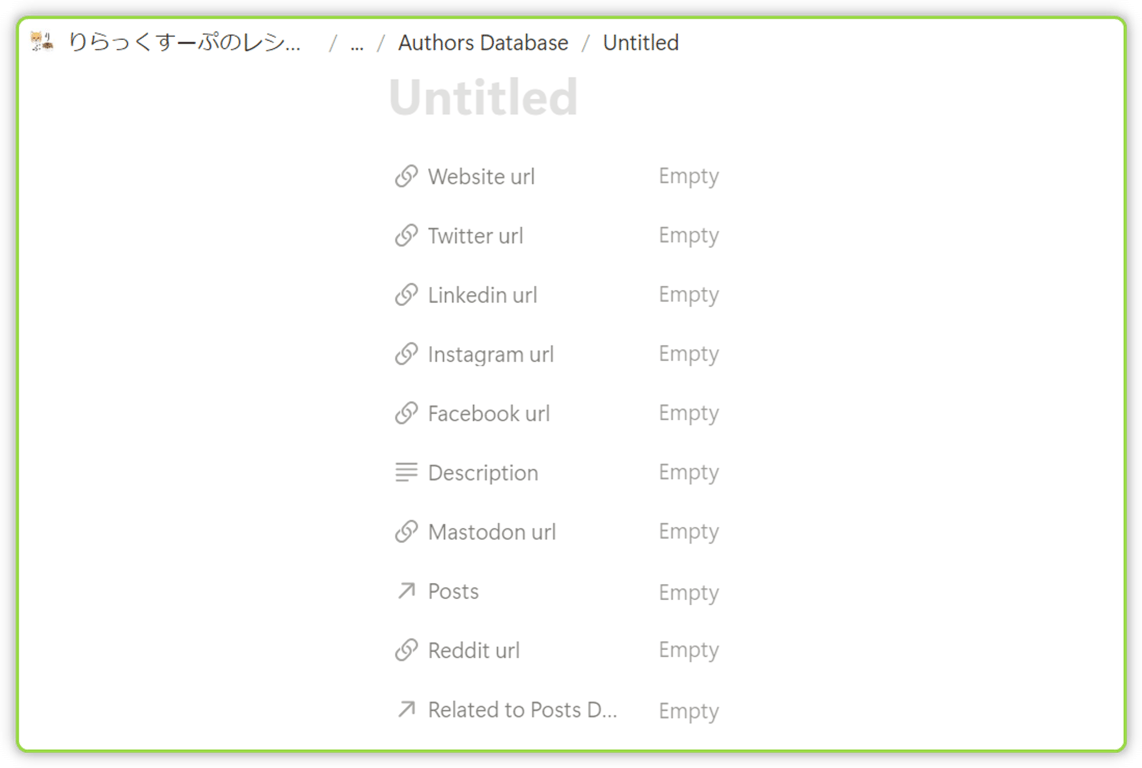
[Add new Author]をクリック全部空のAuthorが出来る。
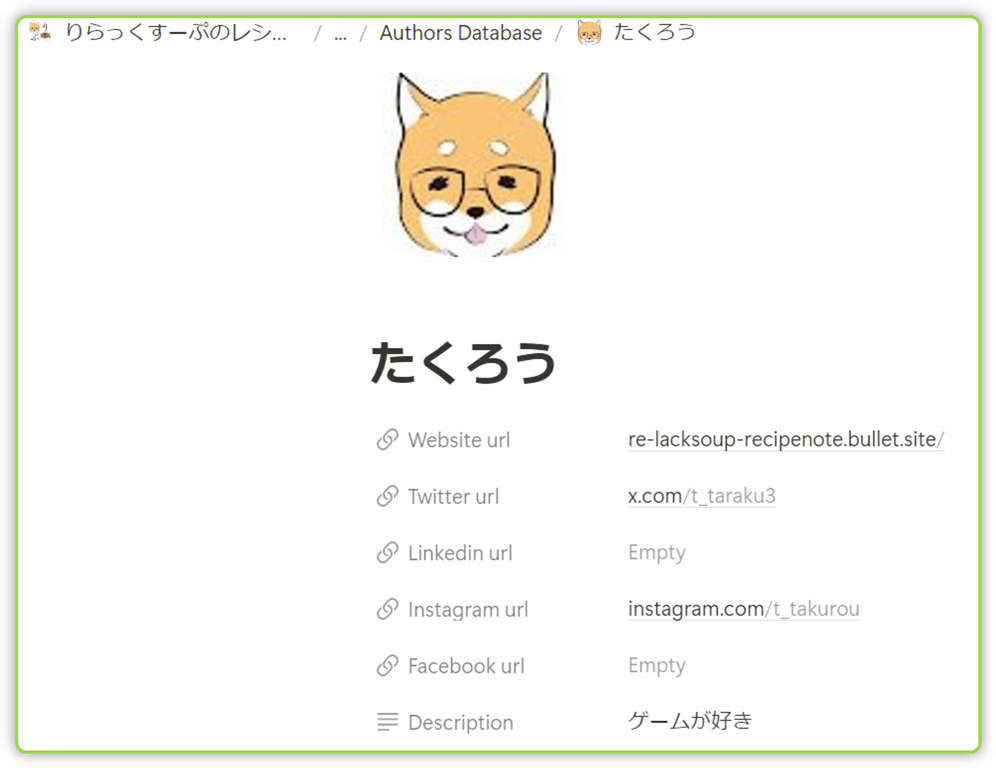
 新規Authorができた
新規Authorができた埋めていく。
埋めた。iconで設定したアイコンが名前の前に表示される。
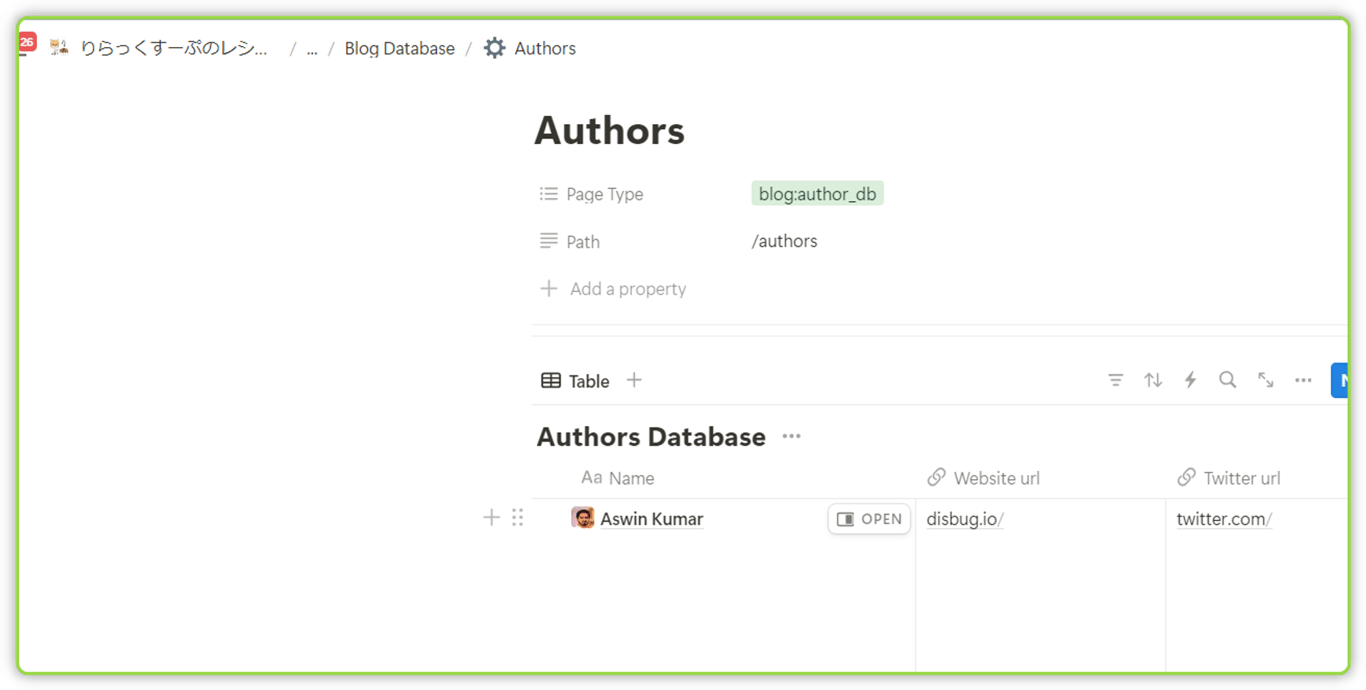
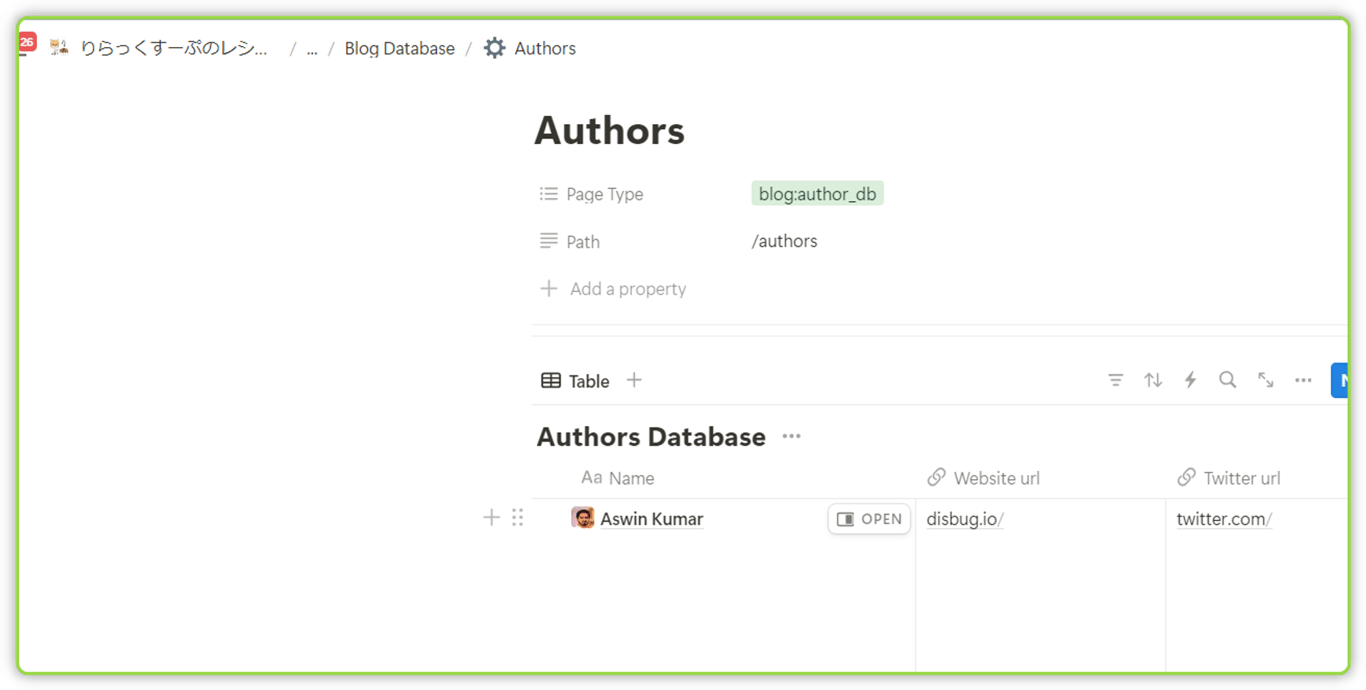
データは Blog Database > Authors に入る。
 Authorが保存されるテーブルDB
Authorが保存されるテーブルDB
タグを追加しておく
Notion上の管理ページから[Add New Tag]を選択する
![[Add New Tag]をクリックする](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-a2a9af79-ebe0-40a8-9dac-5c53739d910b-untitledpng/public) [Add New Tag]をクリックする
[Add New Tag]をクリックするからっぽのタグページが作成される。
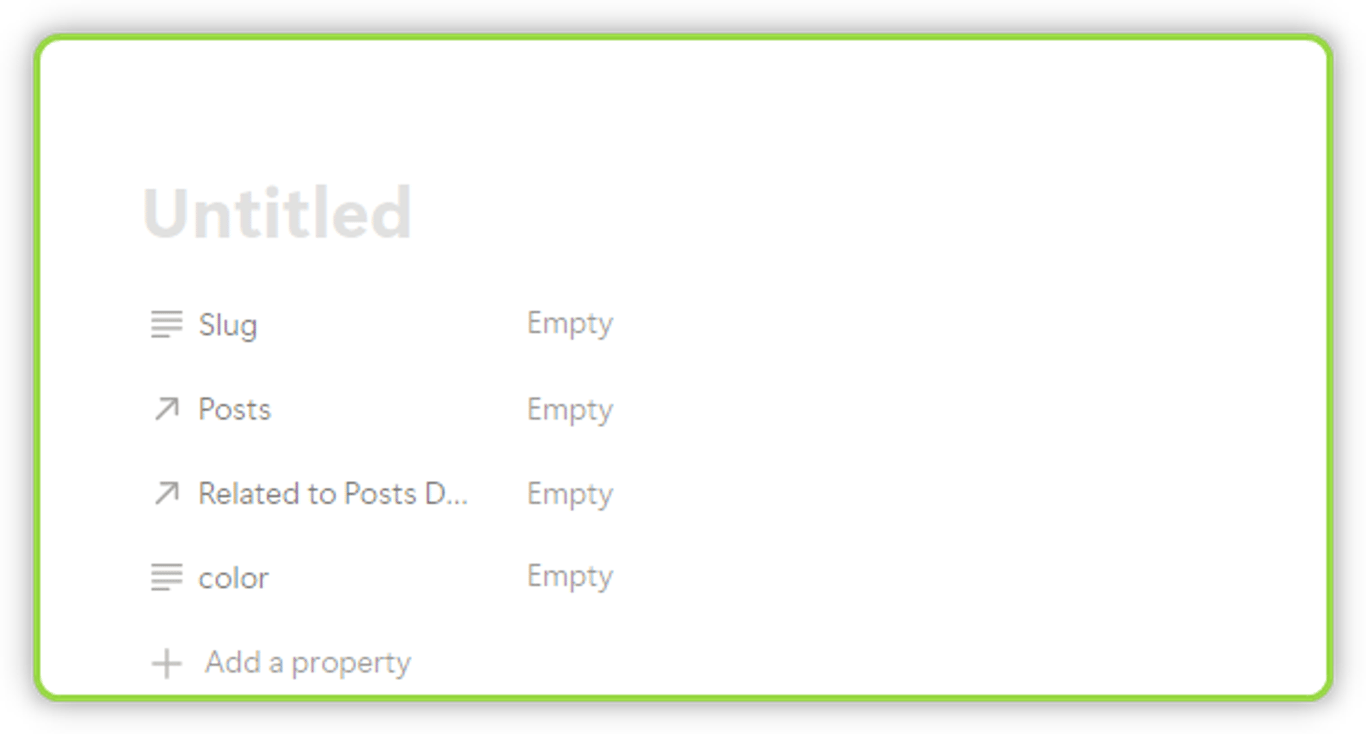
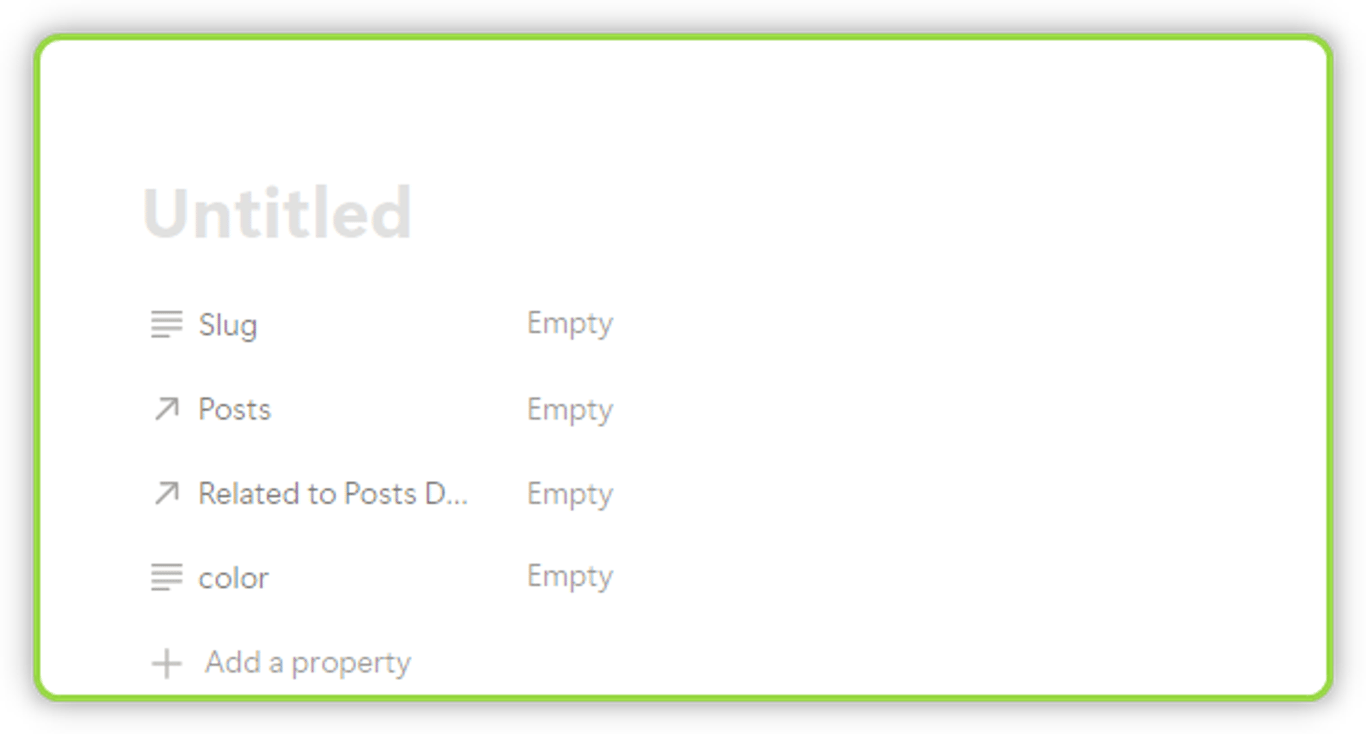
 からっぽの新規タグ
からっぽの新規タグ埋めていく。
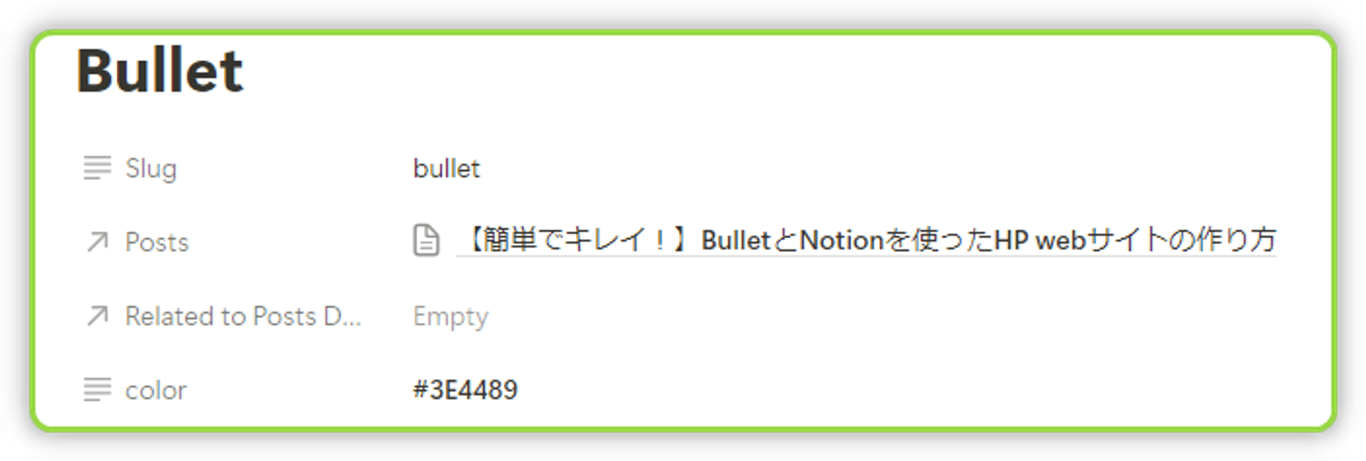
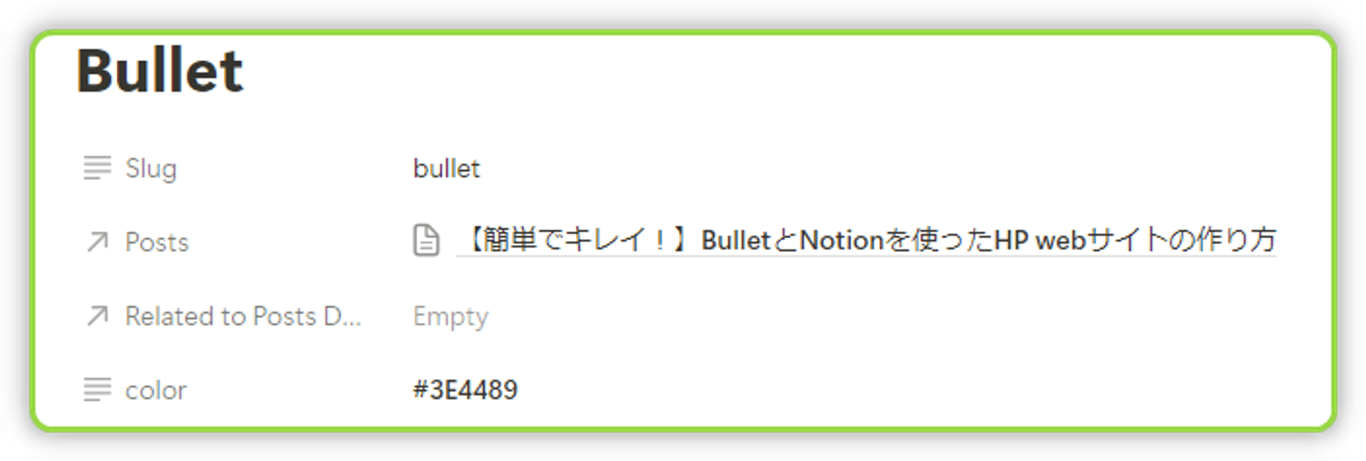
 埋めた
埋めたPostsにはこのタグを紐付けているページが表示される。
まとめ
次回は新規ページを作成してみたいと思います!














![[Add new Author]をクリック](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-504c3452-2781-4116-8448-99bc0fce56de-untitledpng/public)



![[Add New Tag]をクリックする](https://imagedelivery.net/IEMzXmjRvW0g933AN5ejrA/wwwnotionso-image-prod-files-secures3us-west-2amazonawscom-744f5c21-bf29-4c1d-b5e3-079cd3ccd7d6-a2a9af79-ebe0-40a8-9dac-5c53739d910b-untitledpng/public)