ふたりウロウロの進捗ノート20250526-20250601
ふたりウロウロの進捗を記載するノートです。20250526-20250601分。

仮RPGの進捗を記載するノートです。20240827-20240901分。




ピクチャのキーバインド 1 shift 1 OFF











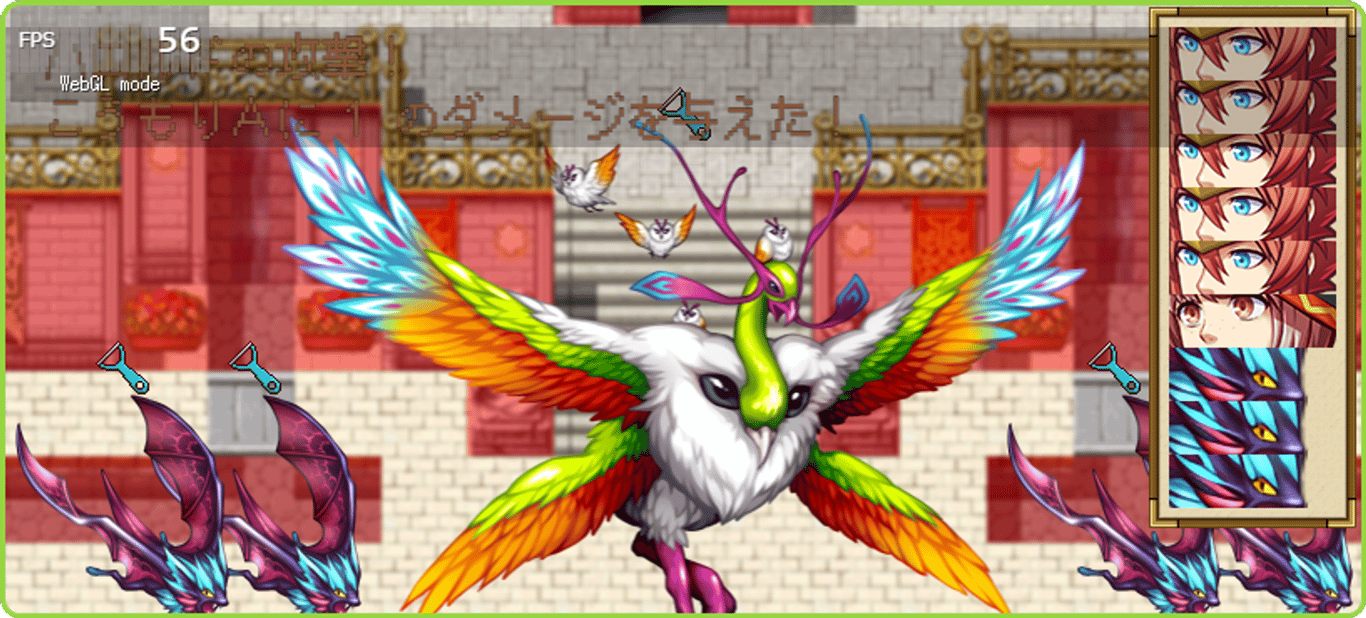
//============================================================================= // TT_BattleLogColor.js // ---------------------------------------------------------------------------- // Copyright (c) 2024 たくろう_りらっくすーぷ // This software is released under the MIT License. // http://opensource.org/licenses/mit-license.php // ---------------------------------------------------------------------------- // Last Updated: 2024/09/01 // // Version // 1.0.0 2024/09/01 初版 // ---------------------------------------------------------------------------- // [Blog] : https://re-lacksoup-recipenote.bullet.site/ // [X(Twitter)]: https://x.com/relacksoup //============================================================================= /*:ja * @plugindesc バトルログの文字色を変更します。 (Version 1.0.0) * @author たくろう_りらっくすーぷ * * @param Color Index * @desc 使用する文字色のインデックス(0-31) * @default 6 * * @help バトルログの文字色を変更します。 (Version 1.0.0) * * ◆プラグインパラメーター * バトルログの文字色 * ここで指定した数値の色でバトルログが表示されます * 文字色の番号(0-31)は、プロジェクトのimg/system/Window.pngファイルの色パレットに対応しています。 * * ◆プラグインコマンド * 今のところありません。 * * ◆注意 * 今のところありません。 * */ (function() { var parameters = PluginManager.parameters('BattleLogColor'); var colorIndex = Number(parameters['Color Index'] || 6); var _Window_BattleLog_addText = Window_BattleLog.prototype.addText; Window_BattleLog.prototype.addText = function(text) { text = '\\C[' + colorIndex + ']' + text; _Window_BattleLog_addText.call(this, text); }; })();
